The Complete Anatomy Of The Gutenberg WordPress Editor

The Complete Anatomy Of The Gutenberg WordPress Editor
The Complete Anatomy Of The Gutenberg WordPress Editor
Manish Dudharejia
2018-08-14T14:00:22+02:00
2018-08-14T12:21:16+00:00
It seems that Gutenberg has been a term of controversy in the world of WordPress lately. Hailed as the most significant change to WordPress 5.0 this year, the Gutenberg editor has received a mixed response from web developers and regular folk alike. All of this chaos is making it difficult to see Gutenberg for what it really is. So, I’ll try to put some of the confusion to rest once and for all.
In this article, I will cover the following:
1. What Is Gutenberg?
Named after Johannes Gutenberg, who invented the mechanical printing press, Gutenberg was introduced to the world by Matt Mullenweg at WordCamp Europe in 2017. In essence, Gutenberg is a new WordPress editor, with dozens of cutting-edge features. It simplifies website creation and editing for the average non-technical user.
It has earned several accolades, from “WordPress’s new publishing experience” to “the future of website creation”. Some skeptics think it is the nail in the coffin for WordPress. All this babble aside, Gutenberg is going to be way more than just an editor for WordPress (which I will discuss next).
It allows website creators to build a website using blocks, which are small drag-and-drop units. Thus, it replaces the current inconsistent and distracting customization process. It also enables HTML tags such as section and figure, outputting solid HTML. At the time of writing, Gutenberg is still a plugin. However, the community is planning to merge it with WordPress 5.0 this year.
Getting workflow just right ain’t an easy task. So are proper estimates. Or alignment among different departments. That’s why we’ve set up “this-is-how-I-work”-sessions — with smart cookies sharing what works well for them. A part of the Smashing Membership, of course.
Explore features →
2. More Than Just An Editor
Gutenberg is more than just an editor because it allows you to handle website content in customizable chunks or blocks. You don’t need to be fluent in HTML or write shortcodes. You can control a website’s entire layout (both back end and front end) from a single console.
This new editor attempts to combine the best features from both page-builder plugins such as Divi and Visual Composer, as well as do-it-yourself platforms such as Medium, Wix and Squarespace. So, just like those page-builder plugins, you can handle multi-column layouts through a single interface.
Does this spell the end of plugins such as Divi and Beaver Builder? That’s a topic for another post, but the short answer is no. Gutenberg is unlikely to replace those plugins completely. You can continue to use them even once Gutenberg becomes the default editor.
3. What Does Gutenberg Change In WordPress?
The sole purpose of the Gutenberg editor is to provide an alternative to the current open text editor, not to mention the difficult-to-remember shortcodes, with an agile and visual user interface (UI). So, unlike the current WordPress editor, you don’t have to:
- import images, multimedia and approved files from the media library or add HTML shortcodes;
- copy and paste links for embeds;
- write shortcodes for specialized assets of different plugins;
- create featured images to be added at the top of a post or page;
- add excerpts for subheads;
- add widgets for content on the side of a page.
In short, Gutenberg doesn’t change how WordPress functions. It does, however, change the way website owners (or creators) interact with it. Instead of a whole lot of shortcodes and meta boxes, you will be using simple blocks.
What Are Blocks?
Consider a block as the most basic (therefore, smallest) unit of the new editor. They will be the building blocks of WordPress 5.0. In other words, everything—including content, images, quotes, galleries, cover images, audio, video, headings, embeds, custom codes, paragraphs, separators and buttons—will turn into distinct blocks. Because you can drag and drop each block, identifying these items and placing them on the page becomes a lot easier.
4. Installing Gutenberg
You can download the latest version of Gutenberg directly from the WordPress repository. You can also search for it under “Add New” plugins in your WordPress dashboard. I would recommend installing it in your staging environment. However, you’ll need the latest version of WordPress (version 4.8 or later) to install the Gutenberg editor.
Gutenberg Installation Steps (Large preview)
5. Exploring Gutenberg At Length
Once installed and activated, Gutenberg will show an icon in the left menu bar. When you launch it for the first time, you will see a new sample post, titled “Gutenberg Demo.” You can practice on the demo post before creating your own.

Gutenberg Sample Post (Large preview)
A. Add New
Go to “Posts” in the left menu bar of your WordPress dashboard. The new post will launch in Gutenberg first. You can later edit it in both the classic editor and Gutenberg.
 Adding a new post in Gutenberg (Large preview)
Adding a new post in Gutenberg (Large preview)
B. Edit
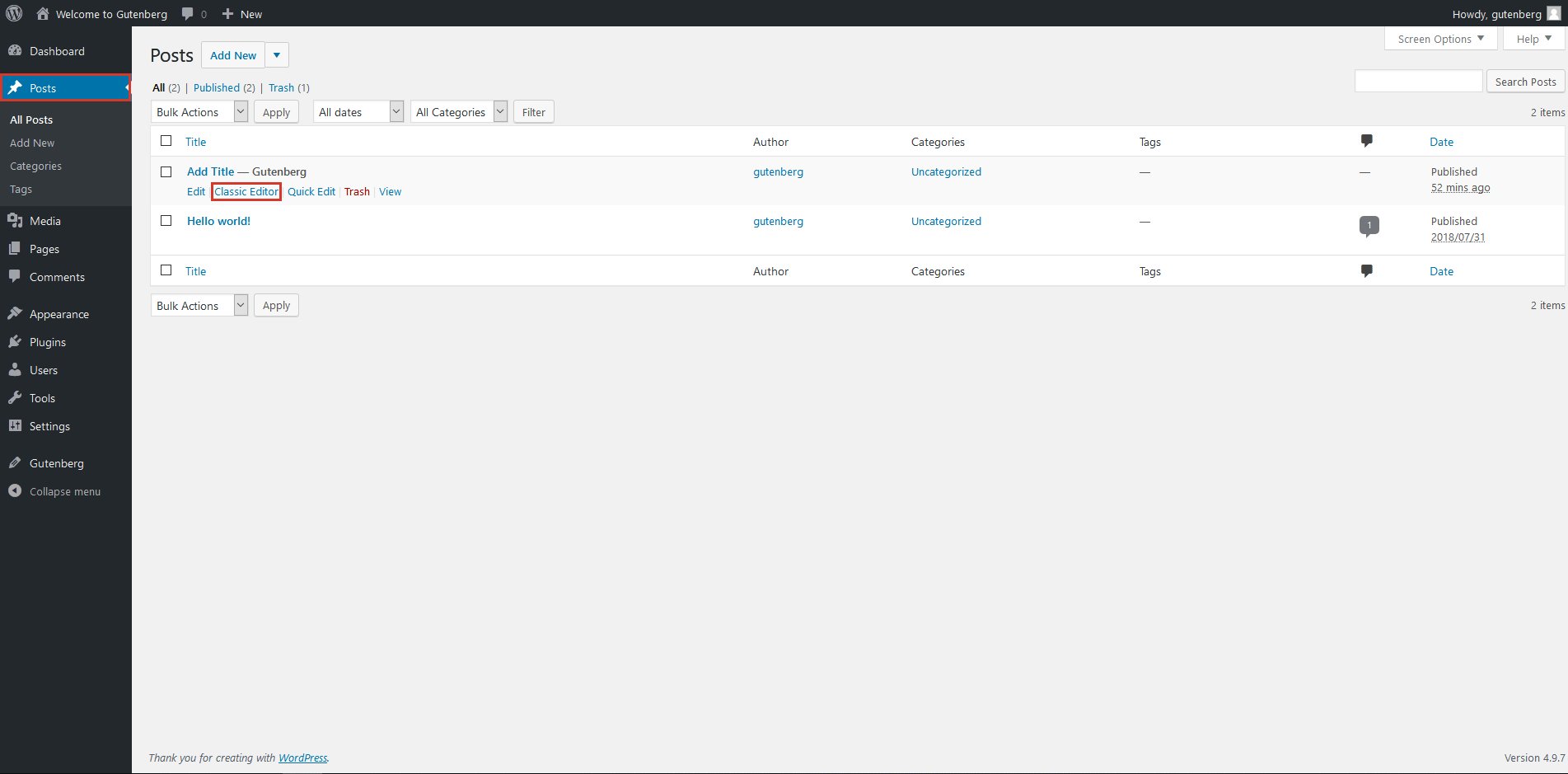
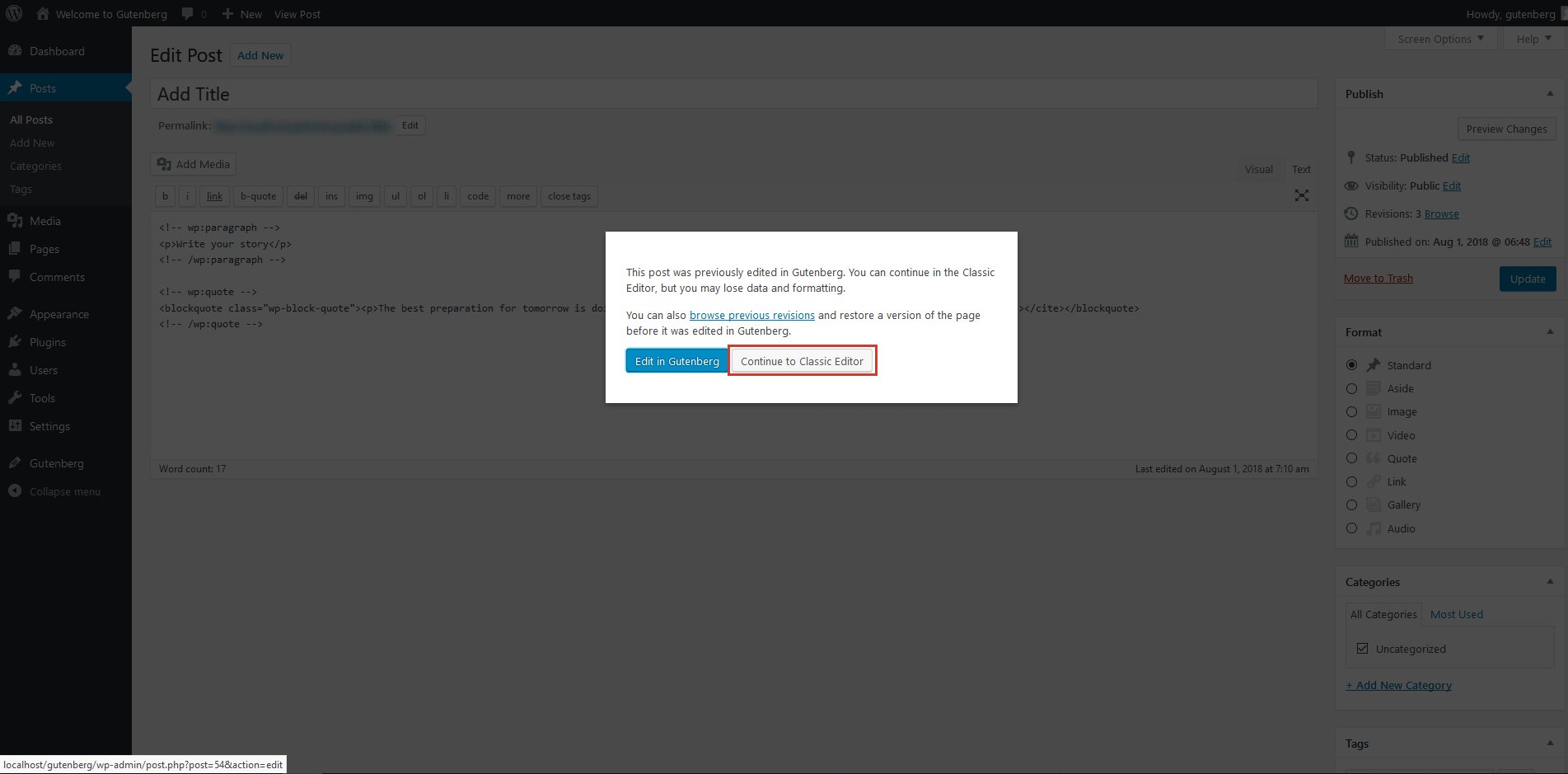
Go to the “Posts” menu, and hover the mouse over a saved post to see the option to choose between the two editors. Although the classic editor option is available for the time being, it will most likely be removed with the launch of WordPress 5.0.
 Editing a post in Gutenberg (Large preview)
Editing a post in Gutenberg (Large preview)
C. Switch Between Editors
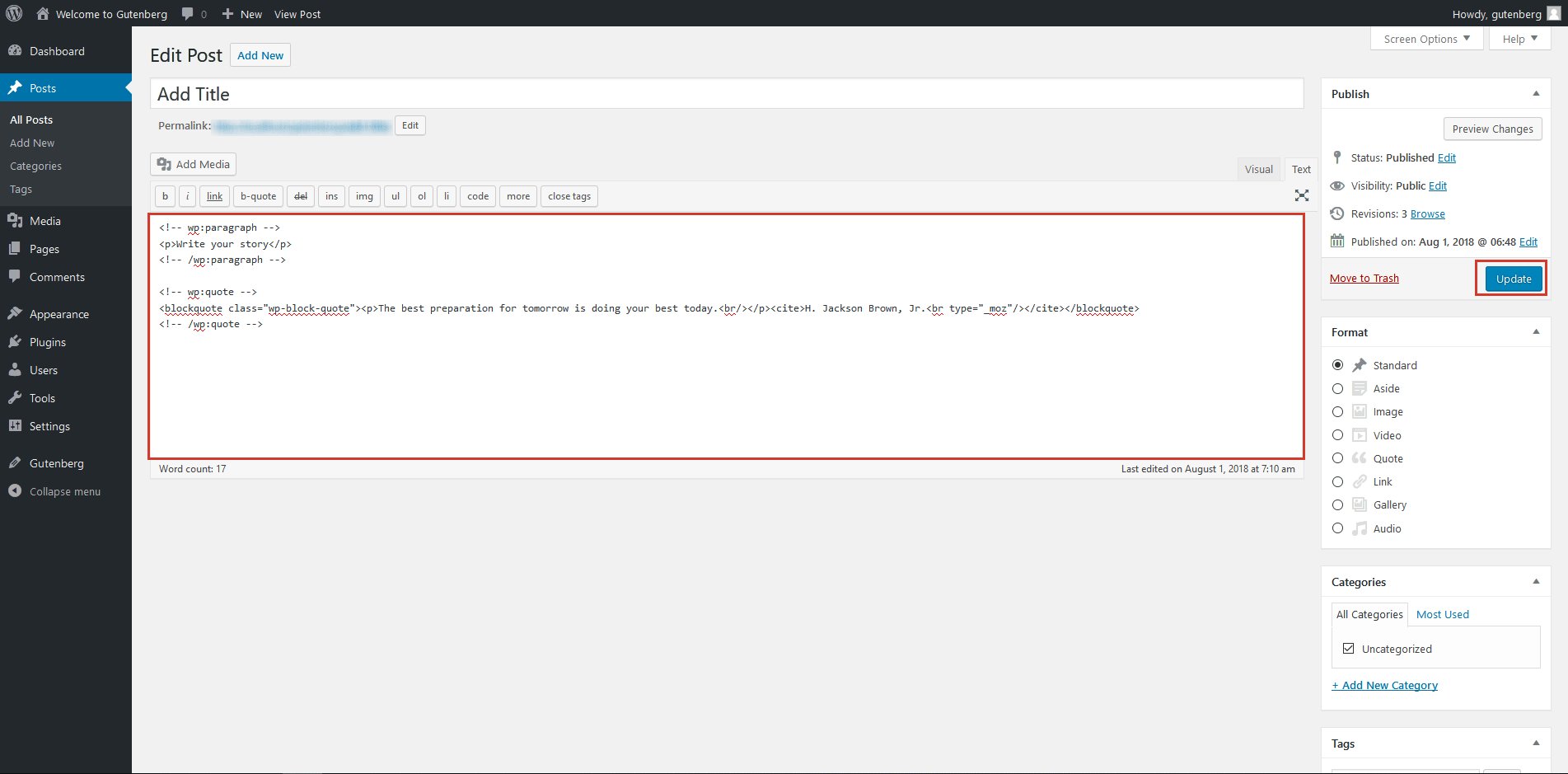
You can also switch between the two editors when editing a post. Click on the dropdown menu in the upper-right corner to toggle between the visual editor mode and the text editor (i.e. code). Alternatively, you can also use the shortcut Ctrl + Shift + Alt + M to switch between editors.
Text editor:

The text editor in Gutenberg (Large preview)
Visual editor:

The visual editor in Gutenberg (Large preview)
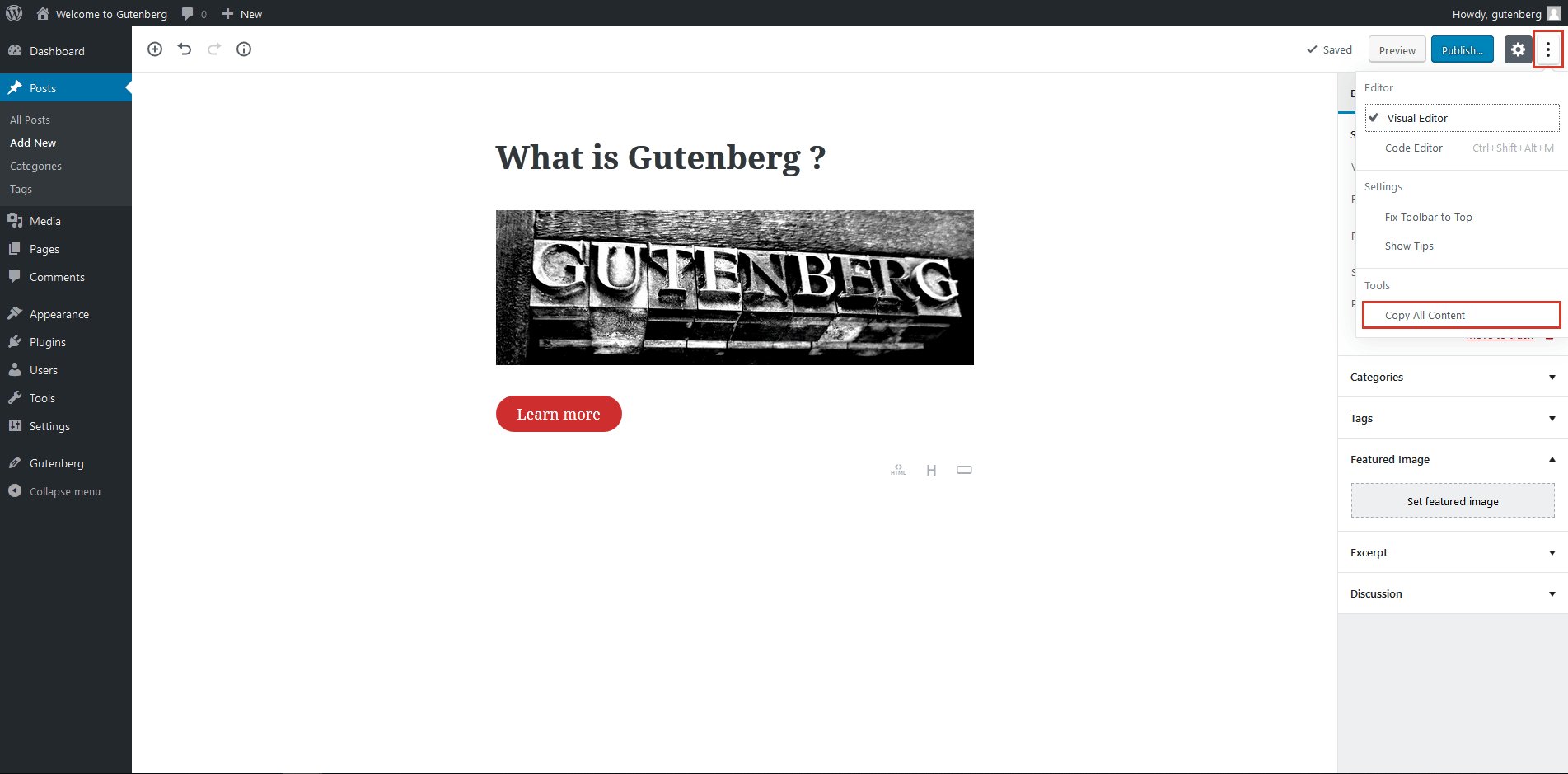
D. Copy All Content
This feature allows you to copy all content in the HTML version with just one click. You can open this feature in both editors by clicking on the dropdown menu in the upper-right corner of the dashboard.
 “ The ‘Copy All Content’ tool in Gutenberg (Large preview)
“ The ‘Copy All Content’ tool in Gutenberg (Large preview)
E. Content Structures
This feature allows you to count the number of words in an entire post. You can also see the number of headings, paragraphs and blocks with just a click. Click the information icon (i) in the upper-left area.

Content information in Gutenberg (Large preview)
F. Redo and Undo
You can find these options next to the information icon (i). They allow you to undo or redo the last command.

Undo/Redo Command (Large preview)
G. Page and Document Settings
This allows you to change various page and document settings. You can find it in the right menu bar. You can make the following adjustments:
- Make a post public or private.
- Change the publishing date.
- Select a post’s format.
- Add or edit categories and tags.
- Upload featured images.
- Write an excerpt.
- Enable and disable comments, pingbacks and trackbacks.

Page/Document Settings (Large preview)
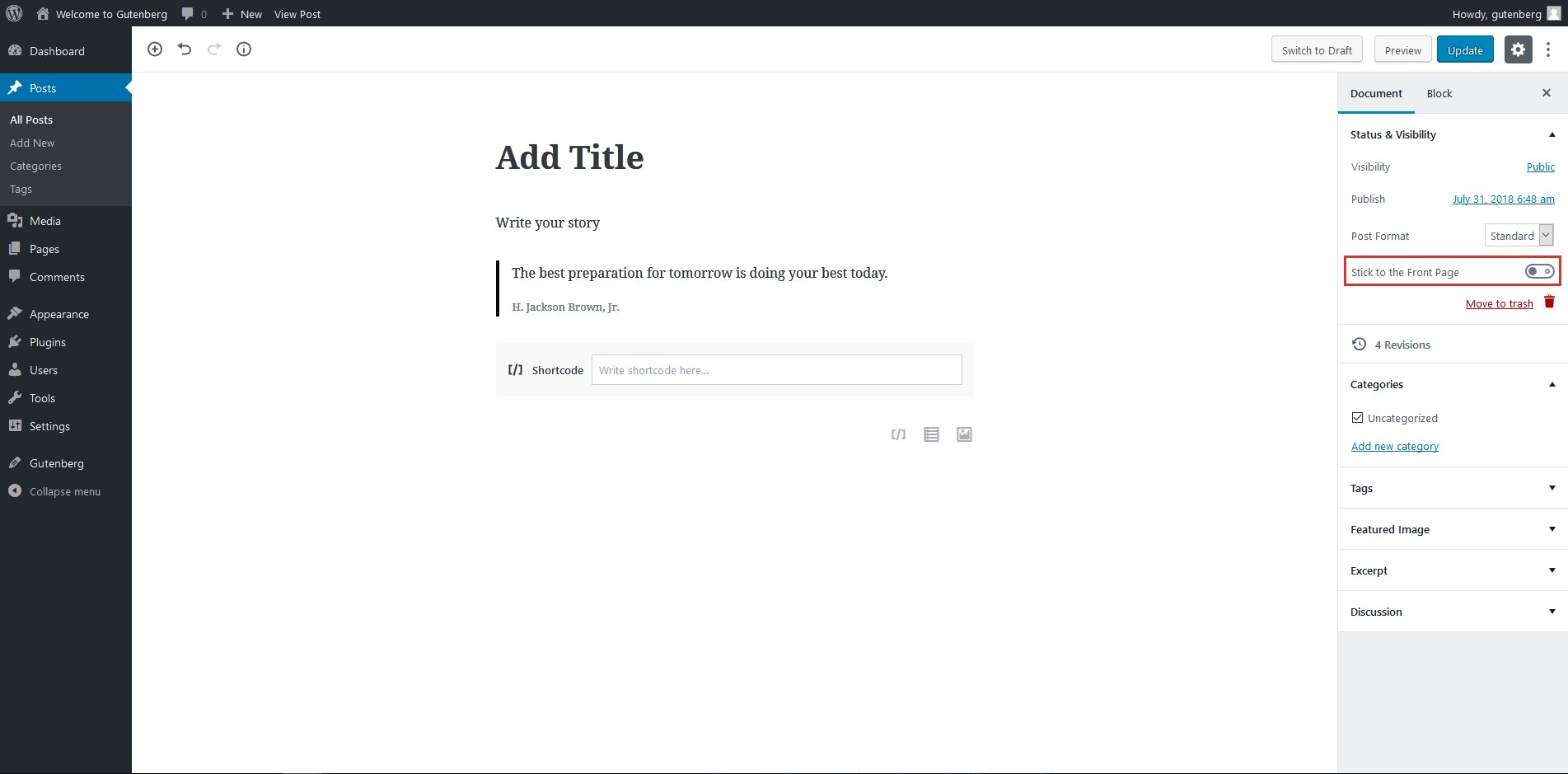
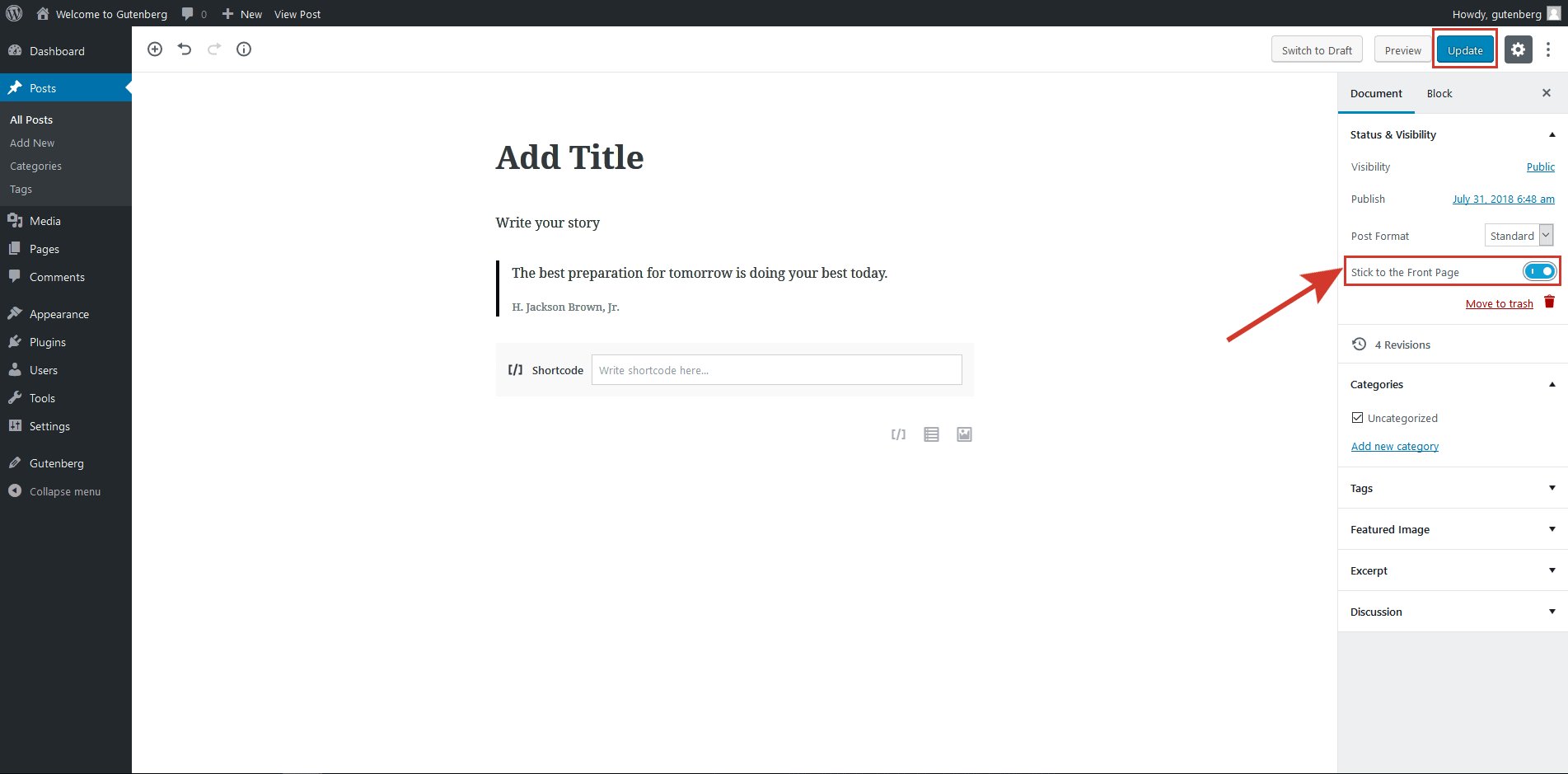
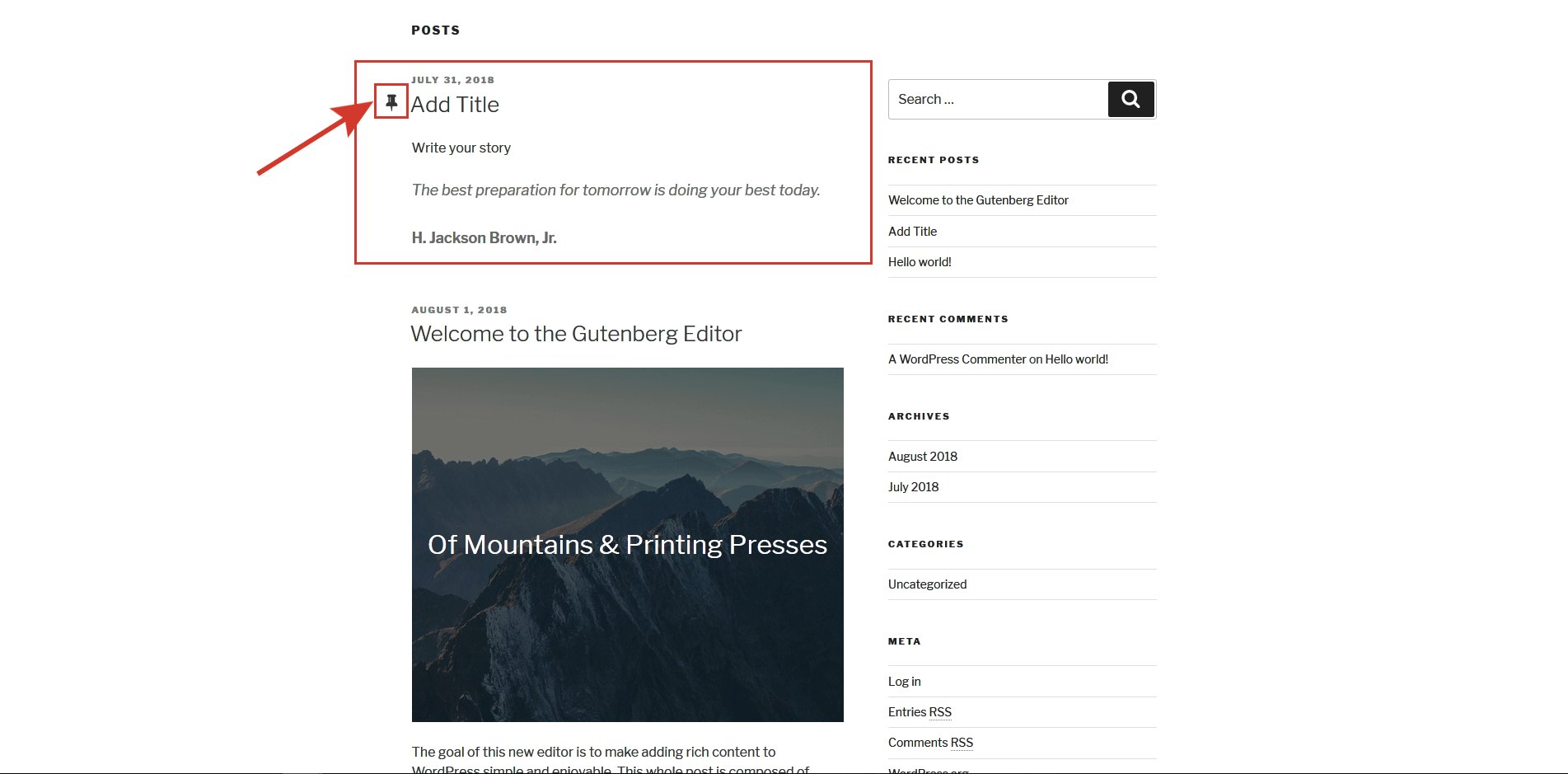
H. Stick to Front Page
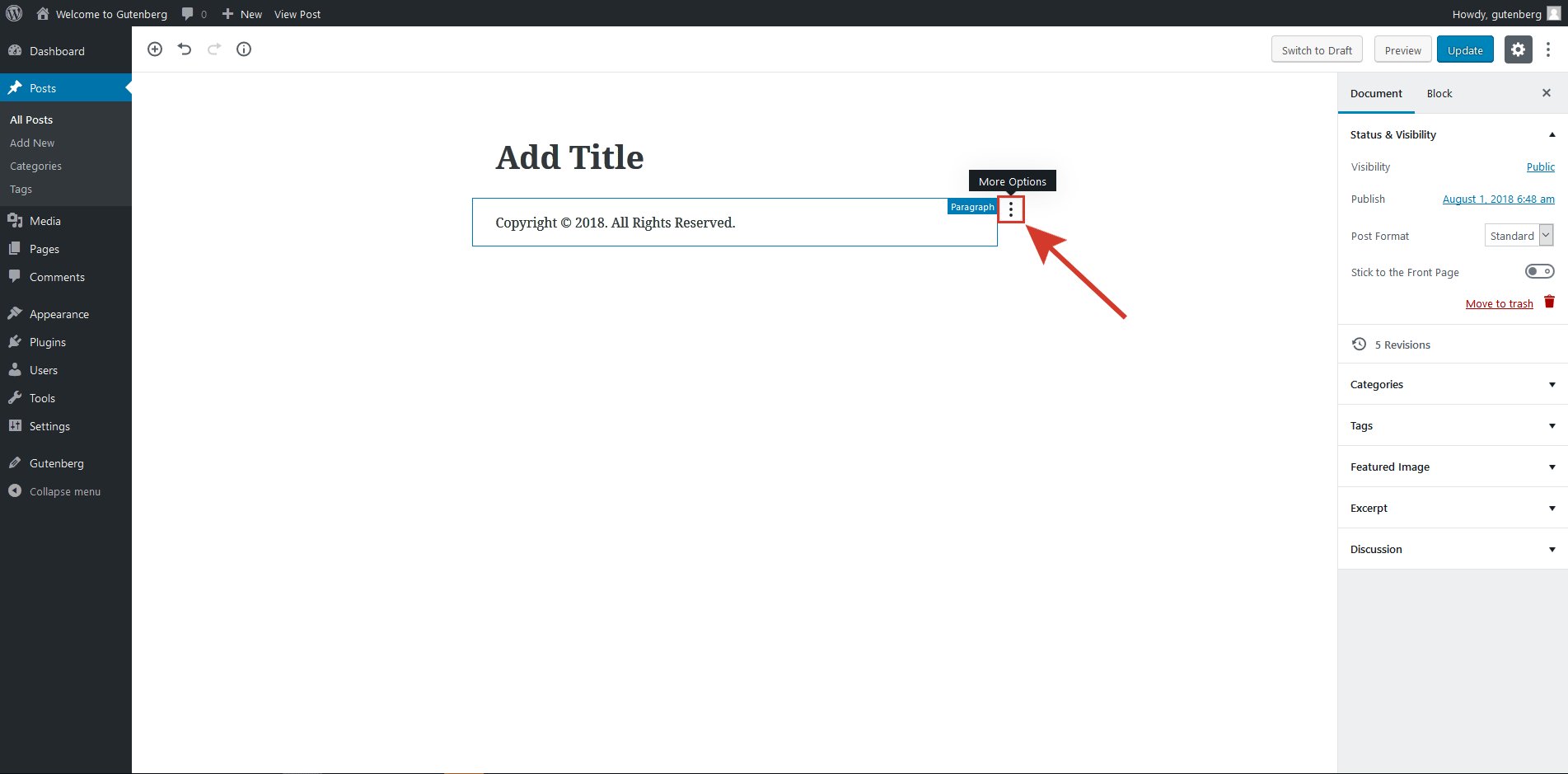
This feature will come handy if you’re running a blog. When you turn this on in the document settings, that particular post will always appear on the front page of your blog. And just turn it off to remove it from the front page.
 Making your post stick to the front page (Large preview)
Making your post stick to the front page (Large preview)
I. Using Blocks
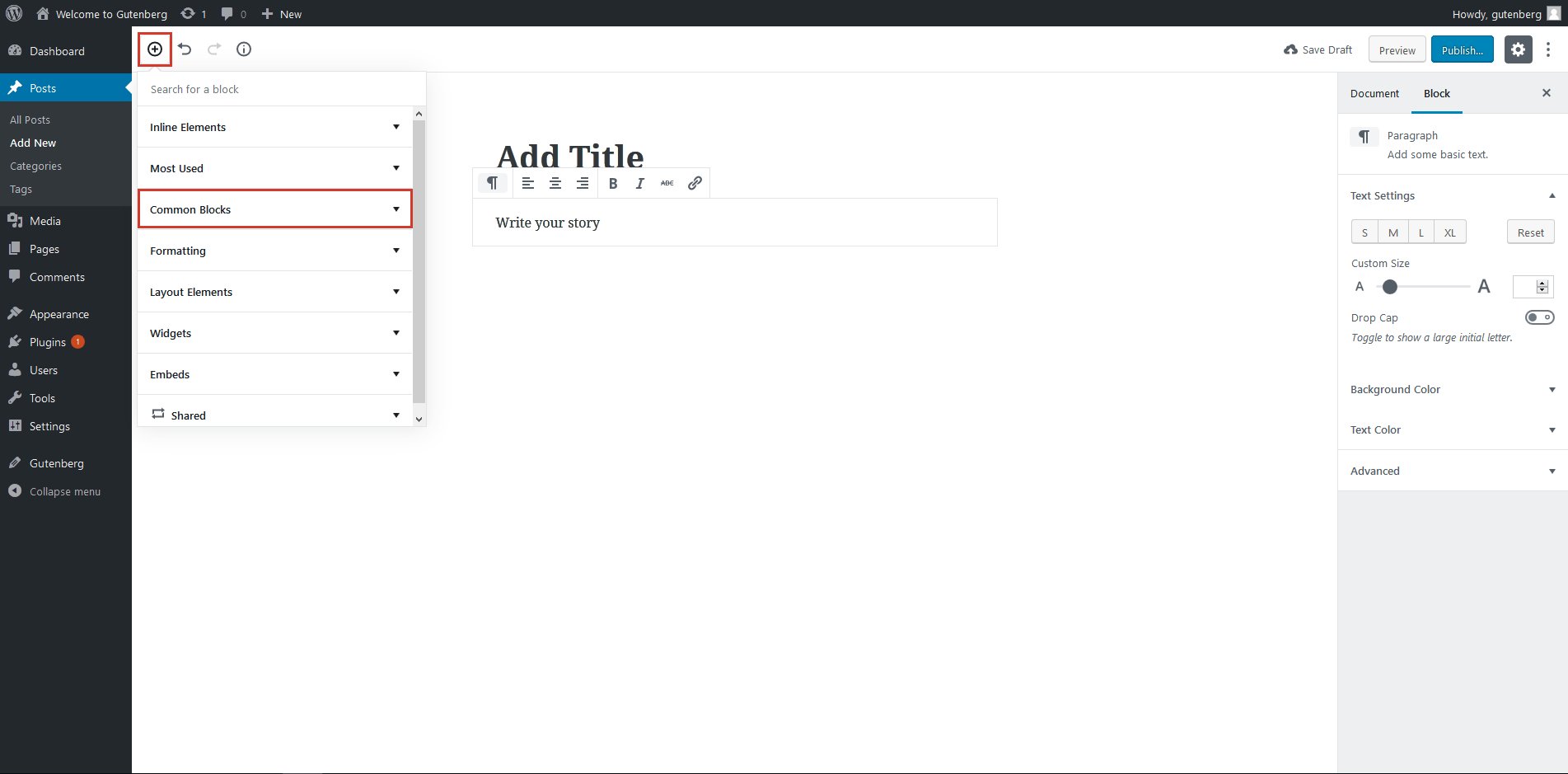
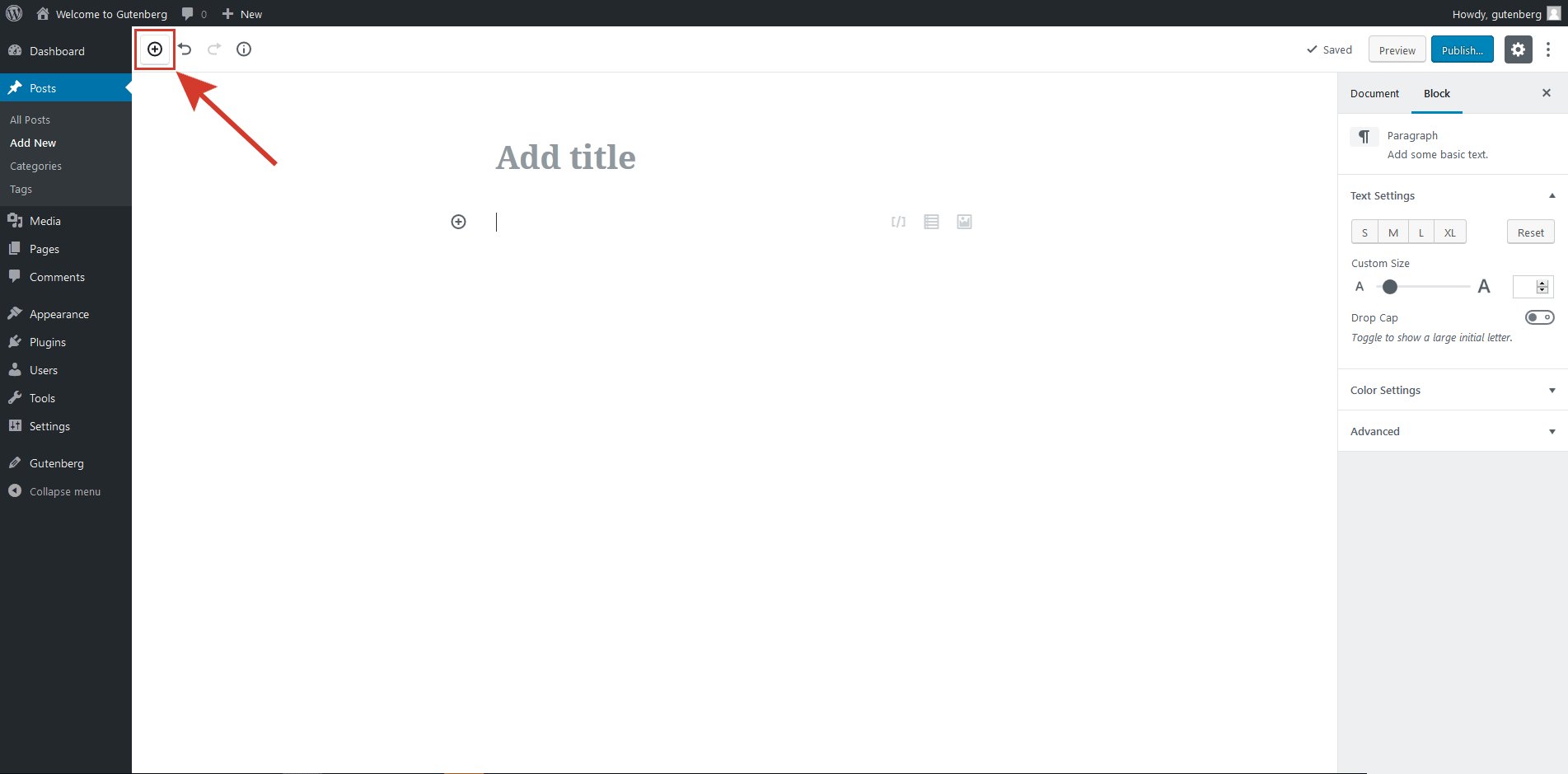
As mentioned, blocks are the fundamental unit of the new Gutenberg editor. To use Gutenberg efficiently, you need to understand how to use these blocks. I will cover the main blocks one by one. Click the plus (+) button next to the redo/undo option to open the blocks menu.
Common Blocks
Common blocks allow you to add the elements required to create a rich UI.
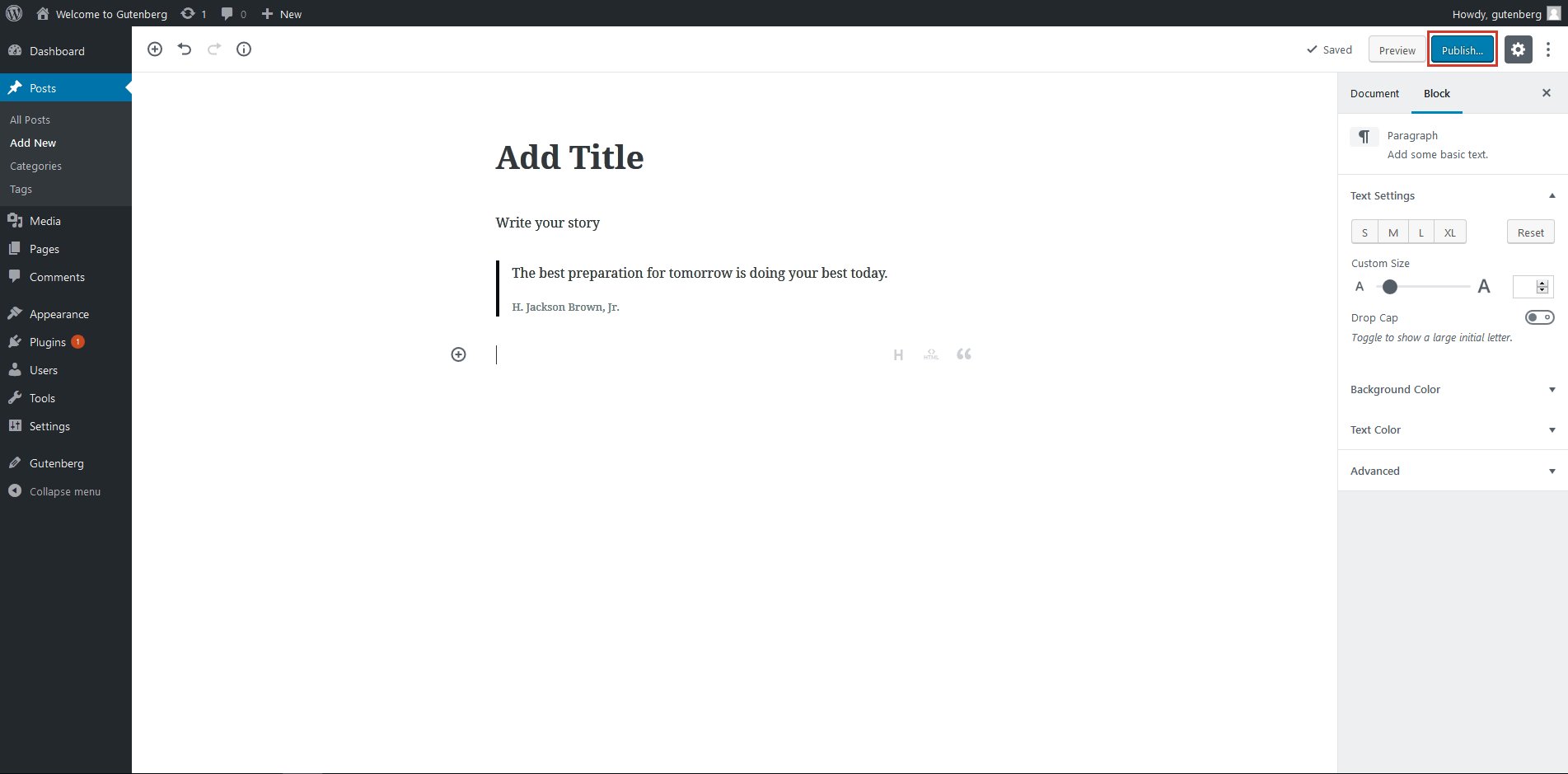
- Paragraph
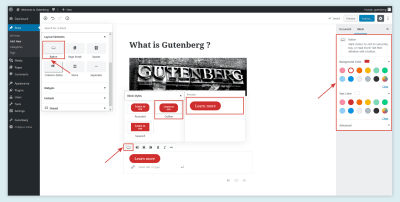
The paragraph block comes with a few excellent features, such as custom font sizes, drop caps, background colors and text colors, among others. You are also able to add more CSS classes here.

Gutenberg Text Editor Options (Large preview)
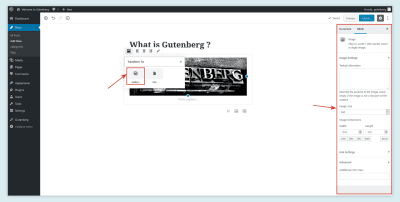
- Image
This element comes with a new feature that allows you to toggle between gallery and image layouts. You also get more control over images because you can set particular size dimensions, percentage size ratios, and an alternative text description for each image.

Image Settings in Gutenberg (Large preview)
- Other elements include:
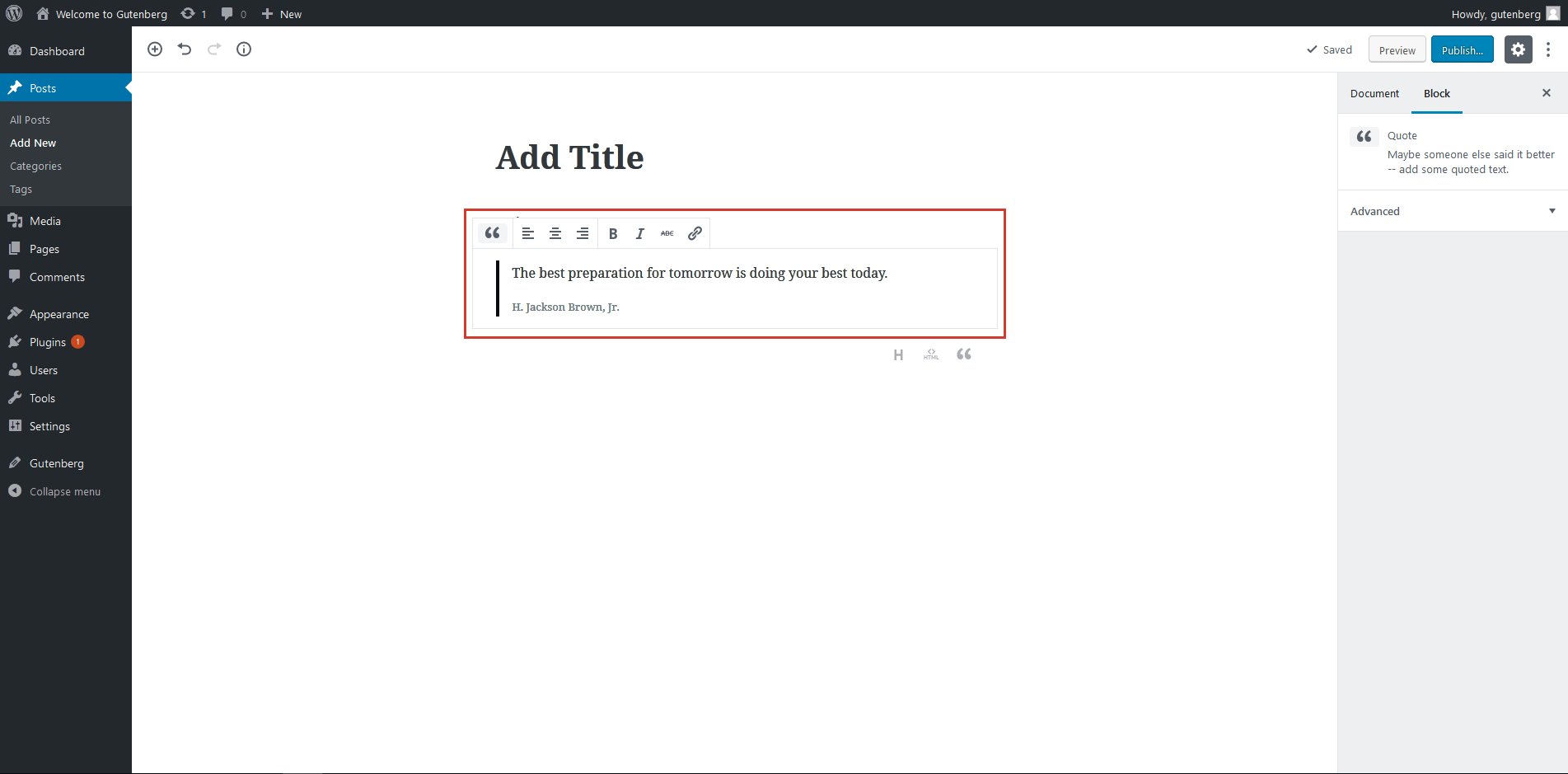
- quotes,
- galleries,
- cover images,
- headings,
- lists,
- audio,
- files,
- subheadings,
- video.
Formatting
As the name suggests, these blocks comprise all of the formatting tools.
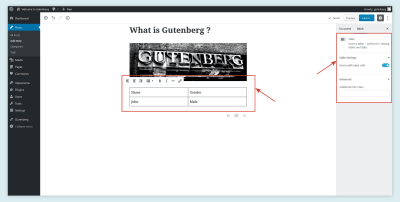
- Table
Adding a table using custom HTML code was a tedious job. With the table block, however, the task is a lot easier. You are able to add and remove rows and columns of a table without coding.

Table Block in Gutenberg (Large preview)
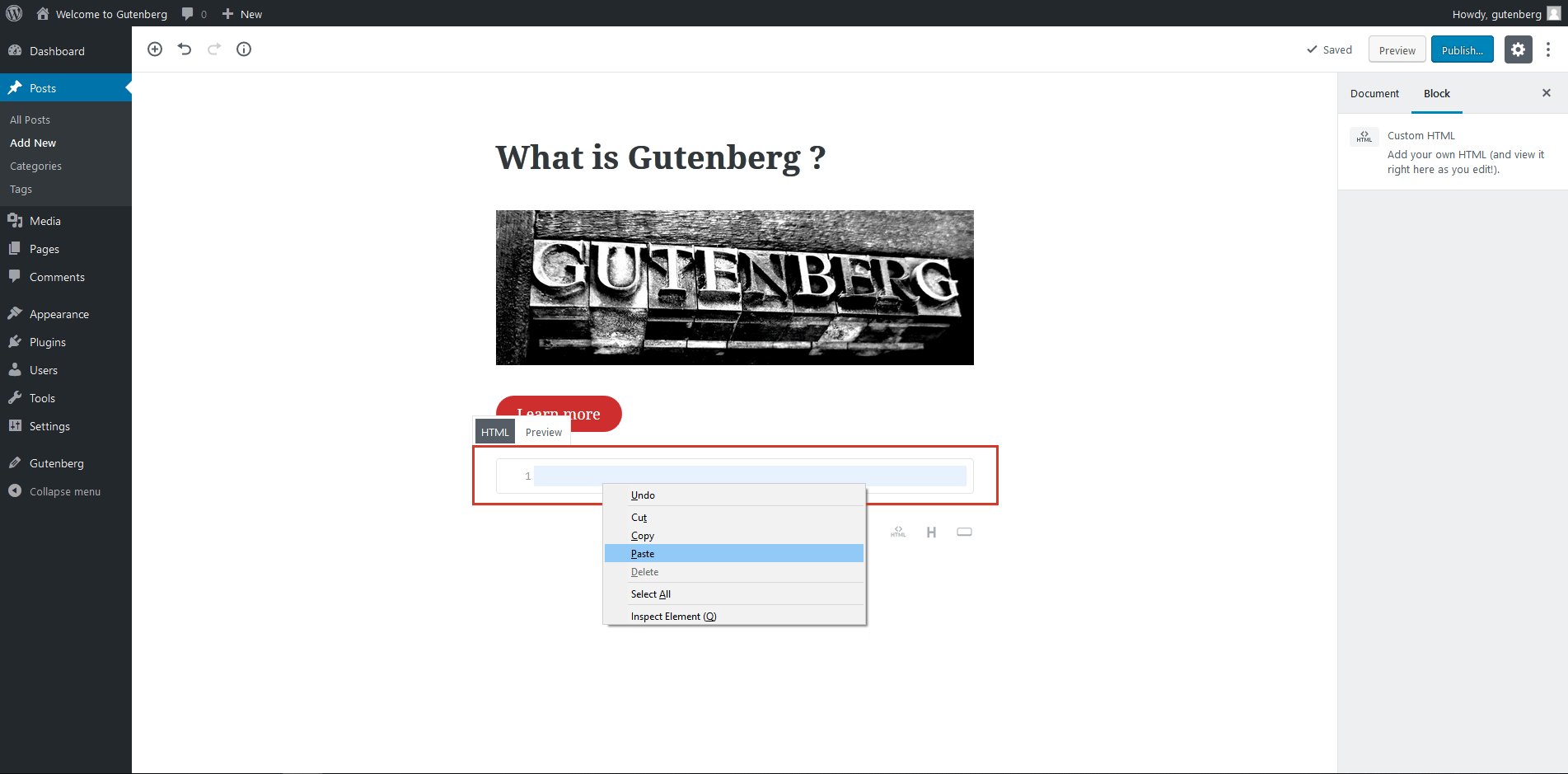
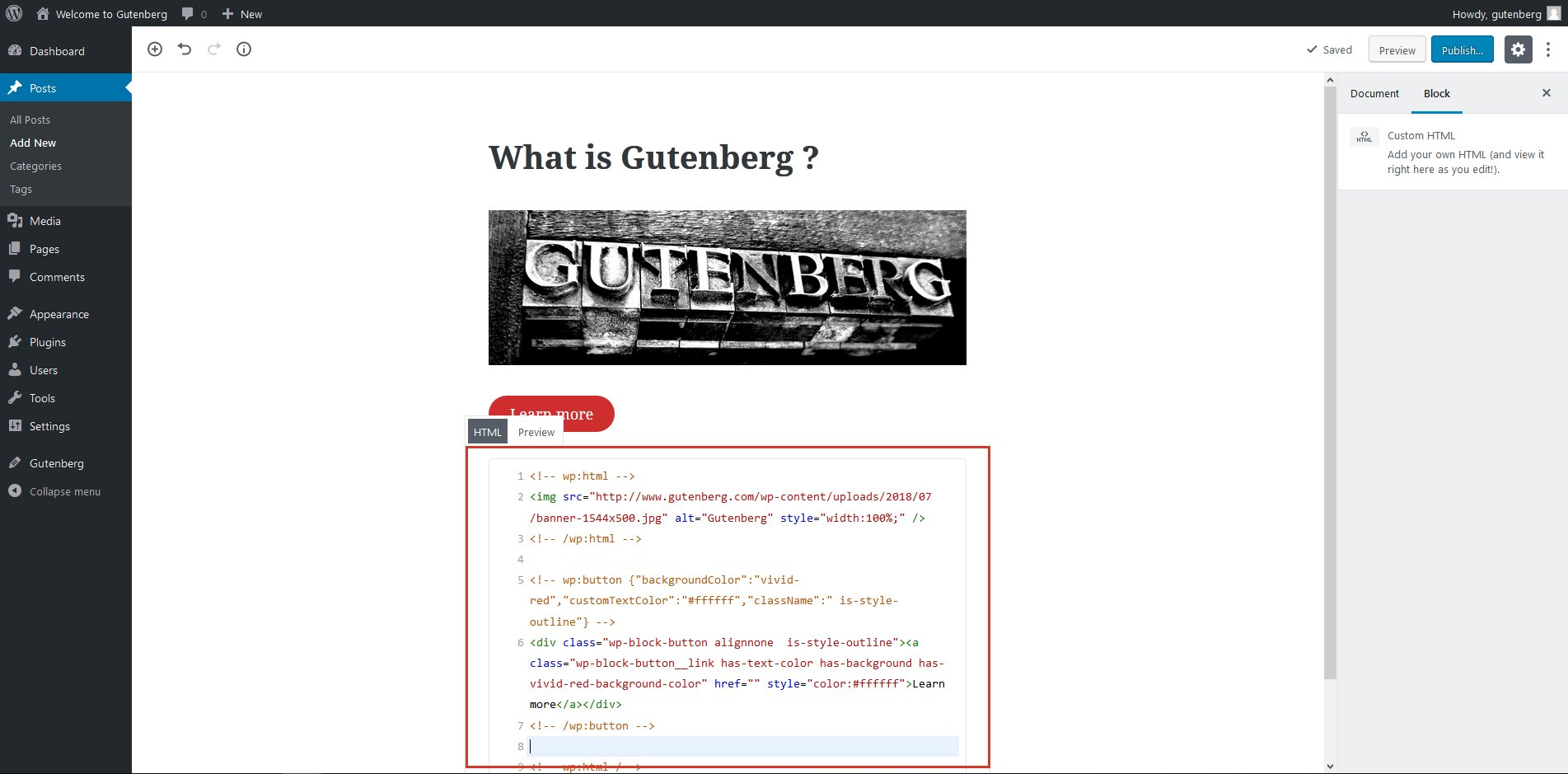
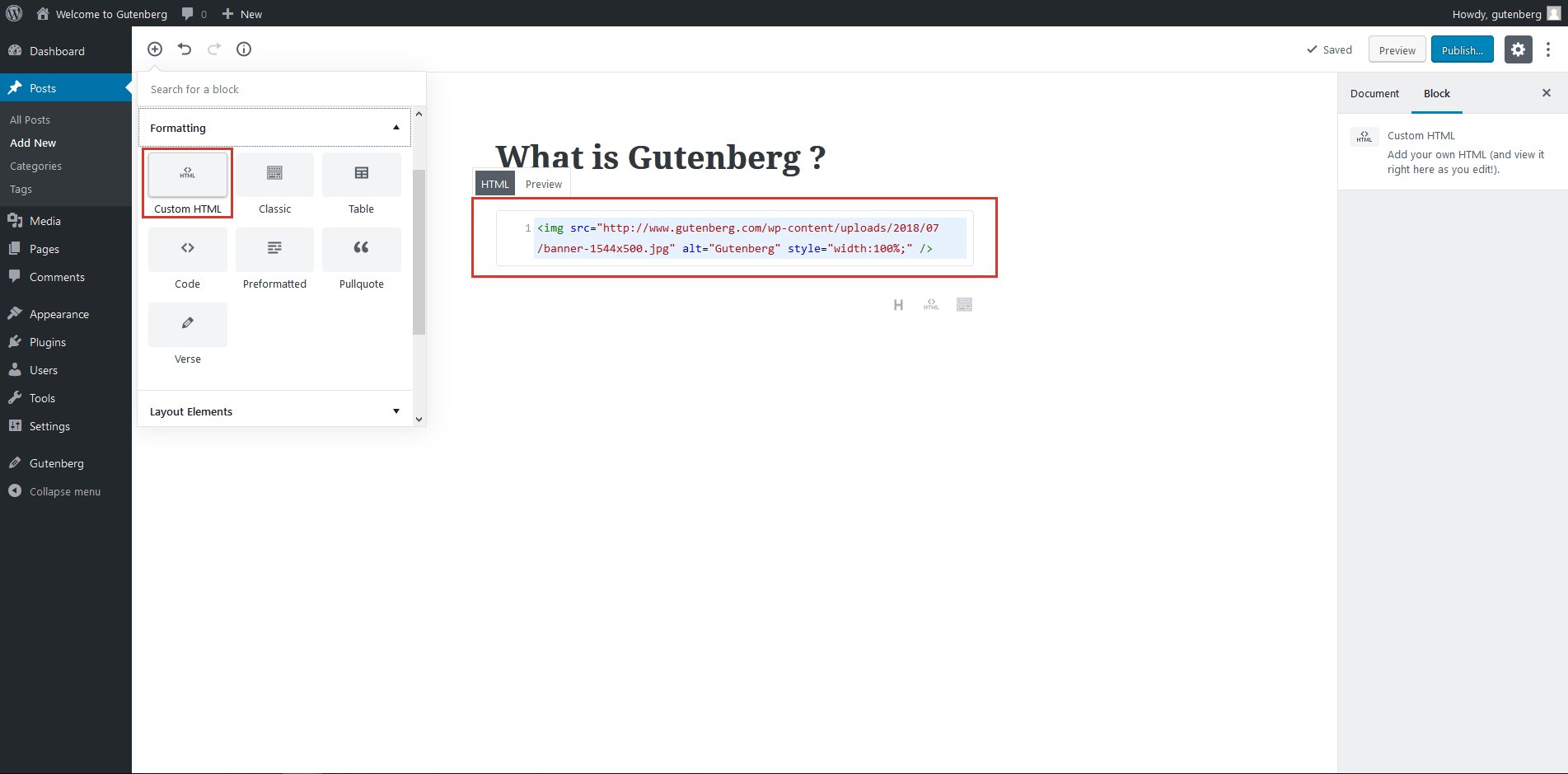
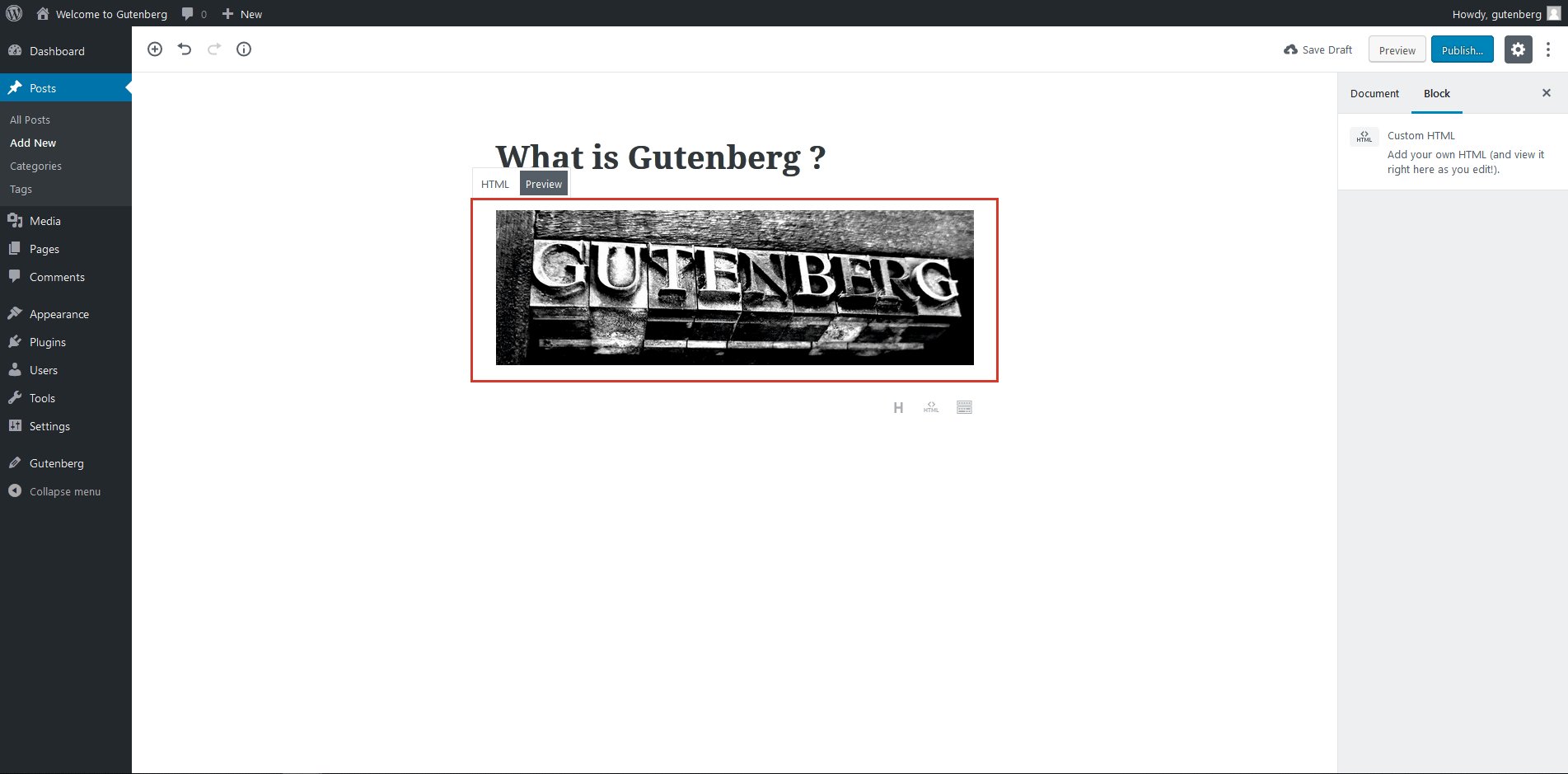
- Custom HTML
You can use a custom HTML code in Gutenberg. And the nice part is that you can insert your code and see a preview in the block itself.
 Custom HTML in Gutenberg (Large preview)
Custom HTML in Gutenberg (Large preview)
- Other elements include:
- code,
- classic,
- preformatted,
- pull quote,
- verse.
Layout
Use your imagination to create a stunning layout using this block. Each element in this block comes with excellent features.
- Button
You can add buttons such as “Subscribe now” and “Buy now” using this block. It has different options, including alignment and font styles. You can also set the background color and shape of the button.

Button Layout in Gutenberg (Large preview)
- Columns (beta)
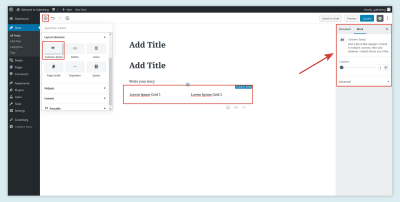
Creating columns in the code-based editor is time-consuming and laborious. This block allows you to add text columns. You are able to add one to six columns in a single row.

Column Layout in Gutenberg (Large preview)
- Other elements include:
- read more,
- page break,
- separator,
- spacer.
Widgets
These blocks allow you to add an archive, categories, the latest posts and the latest comments with just a click anywhere on the page. You are also able to adjust these elements without any coding.
- Latest Post
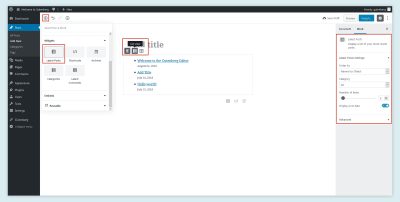
With this block element, you can show posts in a grid view or list view, organize them in categories, and order them alphabetically or according to publication date. You can also choose to display the publication date.

Latest Posts Setting in Gutenberg (Large preview)
Embeds
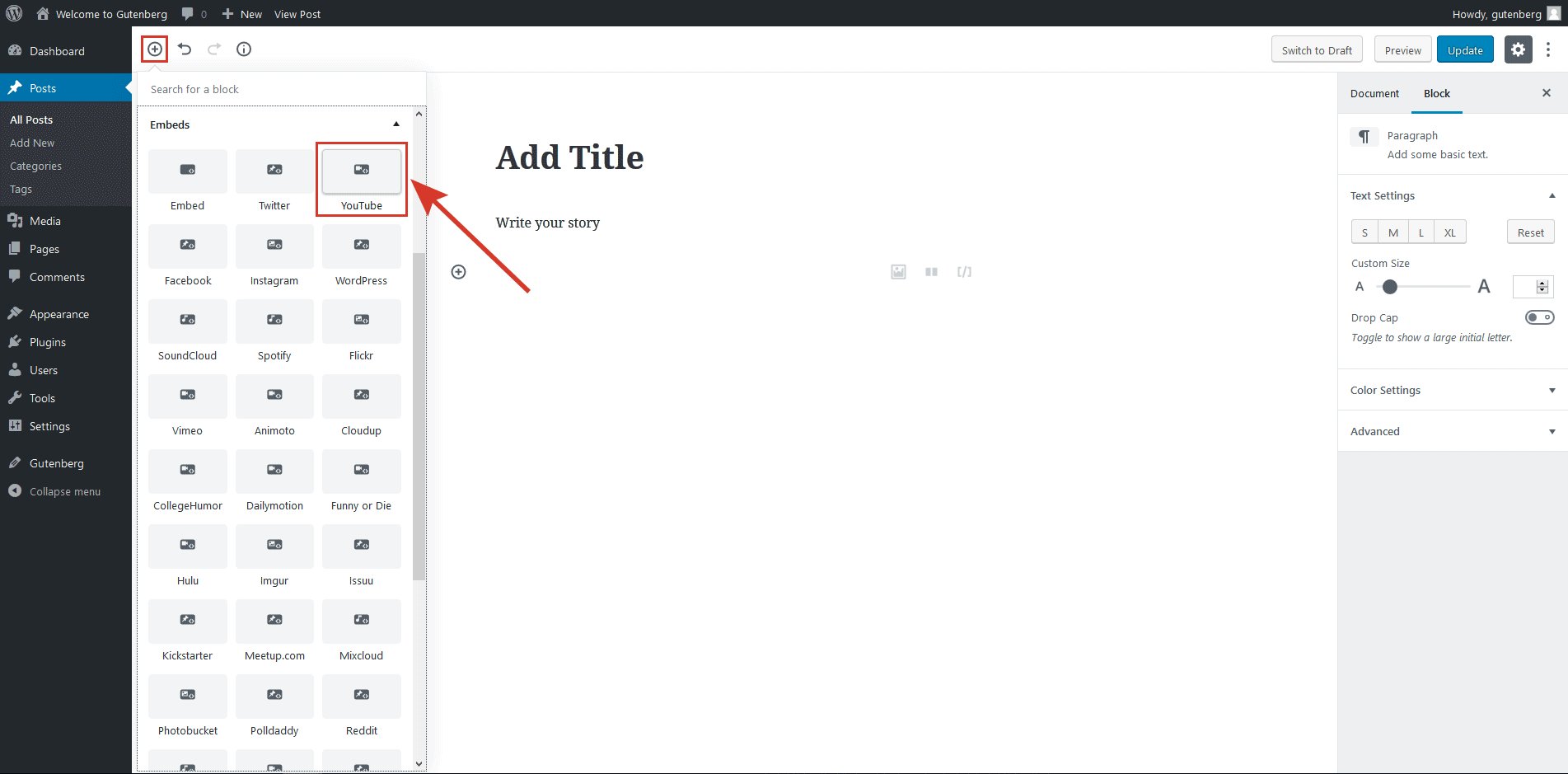
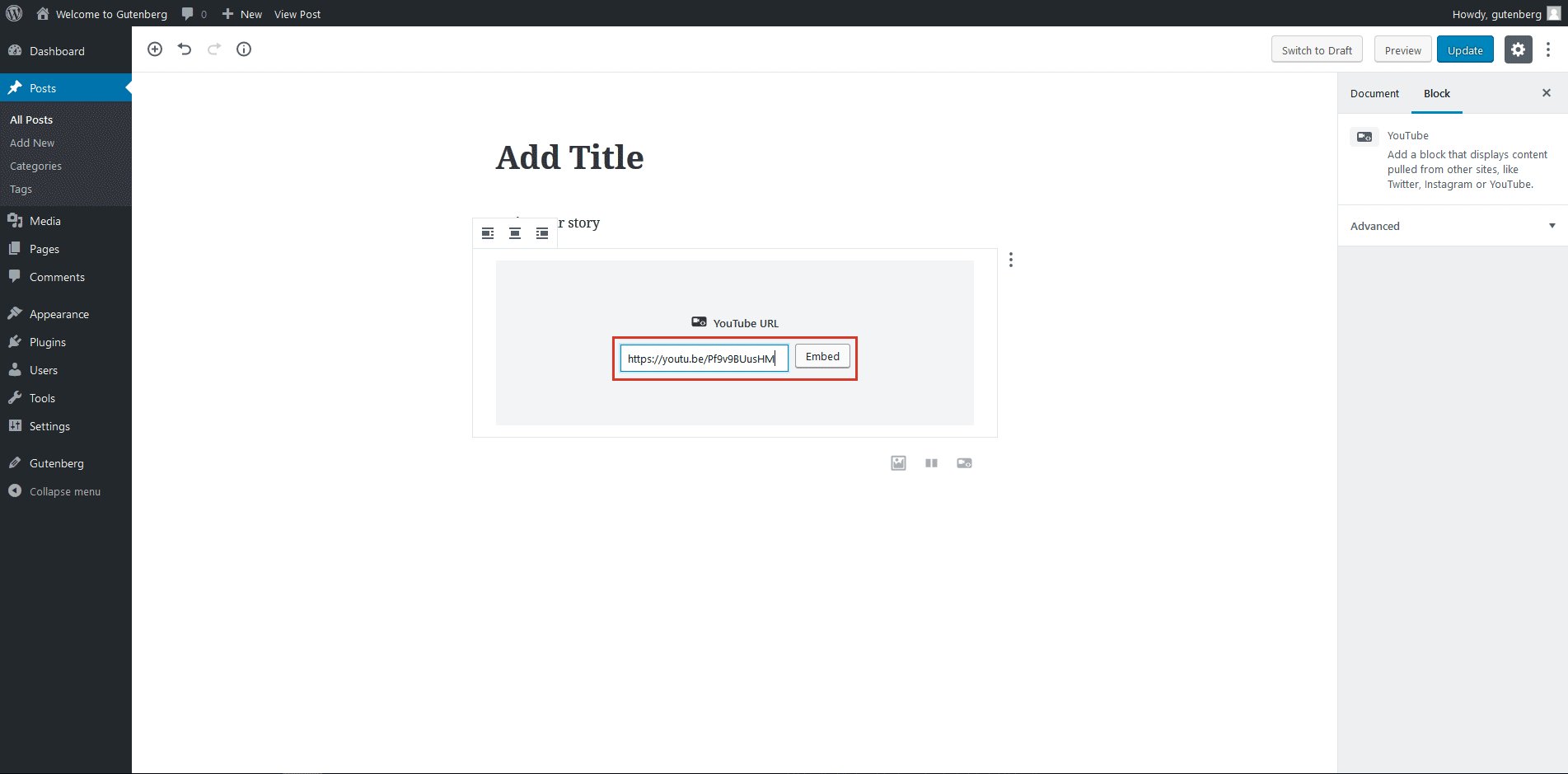
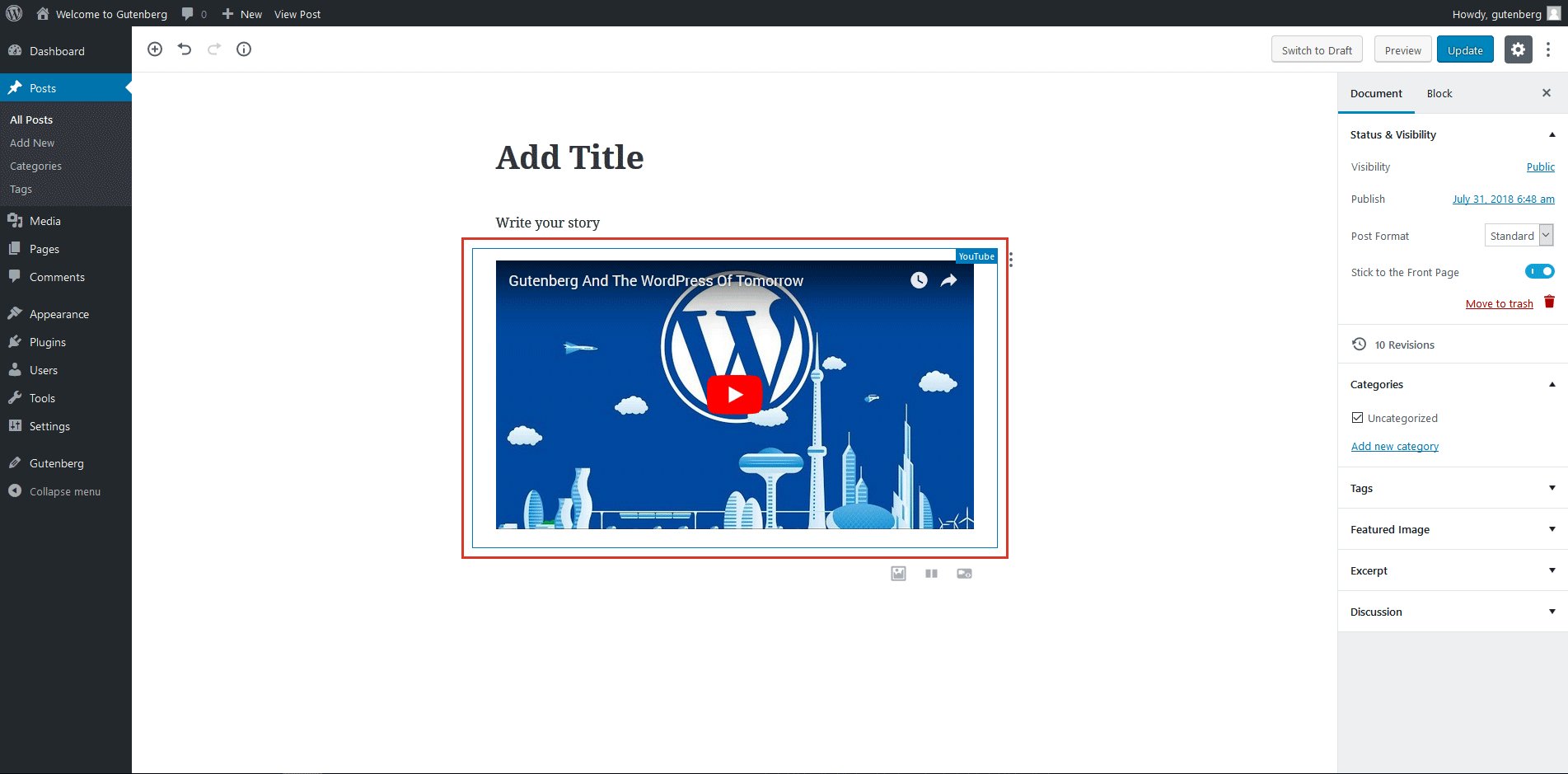
You can easily access any embeds using these blocks. Whether you want to add a YouTube or Twitter link, it’s super-easy and quick. All you need to do is paste the URL in the given blank space, and Gutenberg will embed the code for you. Here is an example of inserting a YouTube link:
 Embed Youtube Link in Gutenberg (Large preview)
Embed Youtube Link in Gutenberg (Large preview)
Reusable Blocks
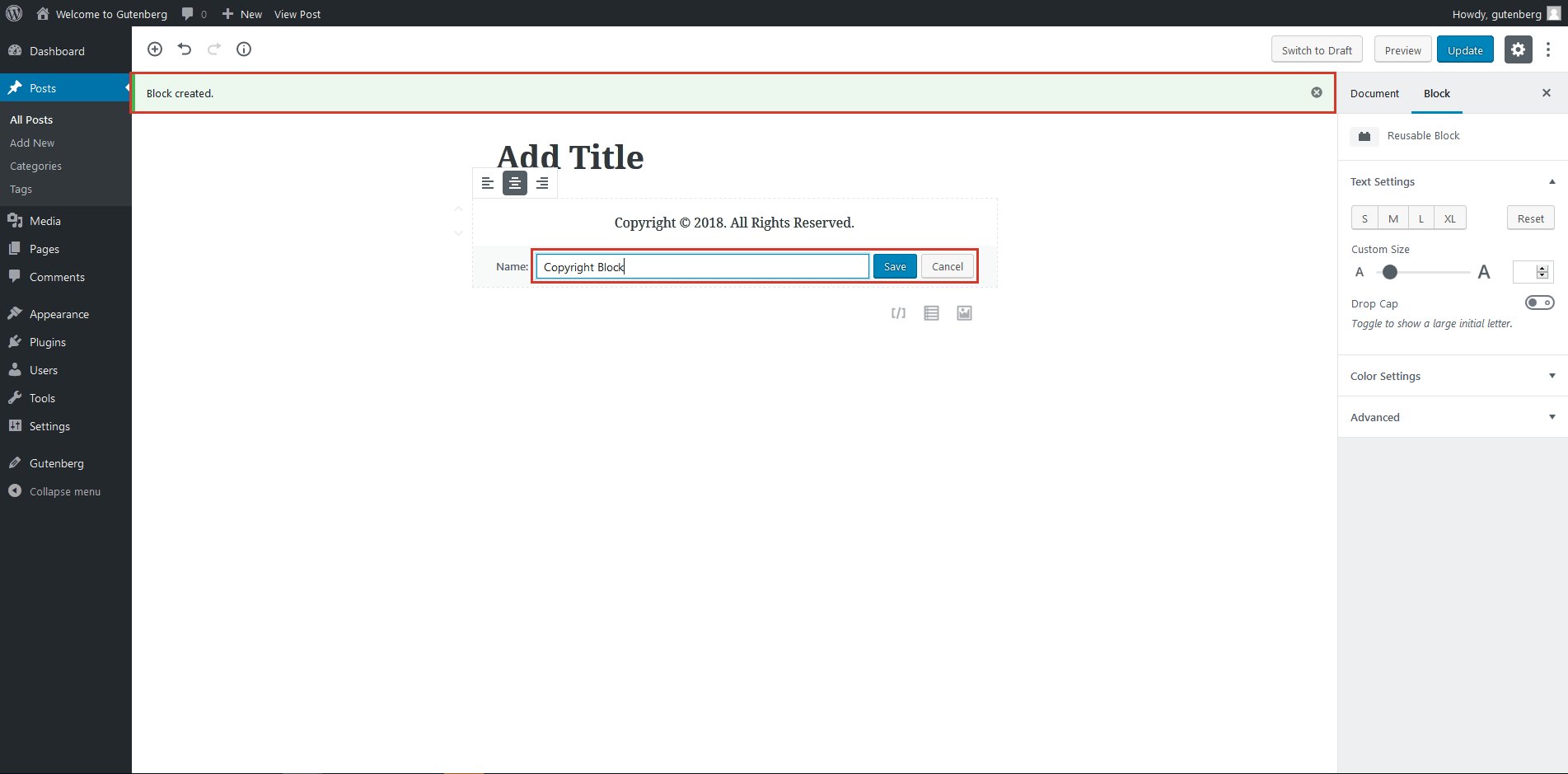
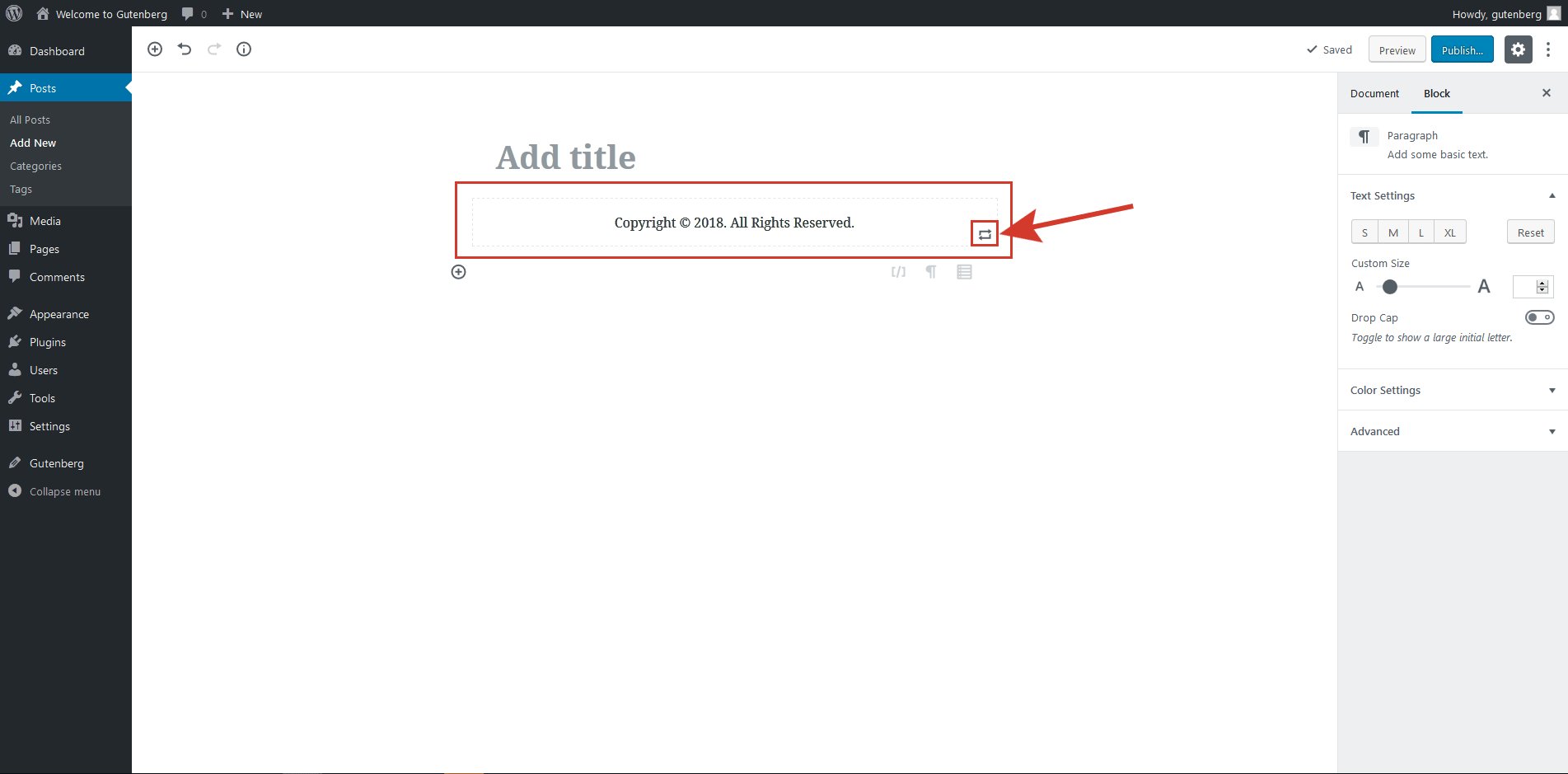
Reusable blocks give developers improved usability. You can convert any block into a reusable block so that you can use it in a different location. You can edit the same and save it as a new reusable block again.
You can also see a preview of a reusable block. All reusable blocks are available under the “Shared Block” options. Most importantly, you can turn one back into a regular block anytime.
 Reusable Blocks in Gutenberg (Large preview)
Reusable Blocks in Gutenberg (Large preview)
Most Used
Under this option, you will see the most used blocks, for quick access. Alternatively, you can use the search box to find a block by name.
J. Edit Block
To edit any block, open the dropdown menu by clicking in the upper-right corner of the block. You will see different options, including to edit as HTML, duplicate and add to the reusable blocks.

Edit Block in Gutenberg (Large preview)
K. Insert Blocks
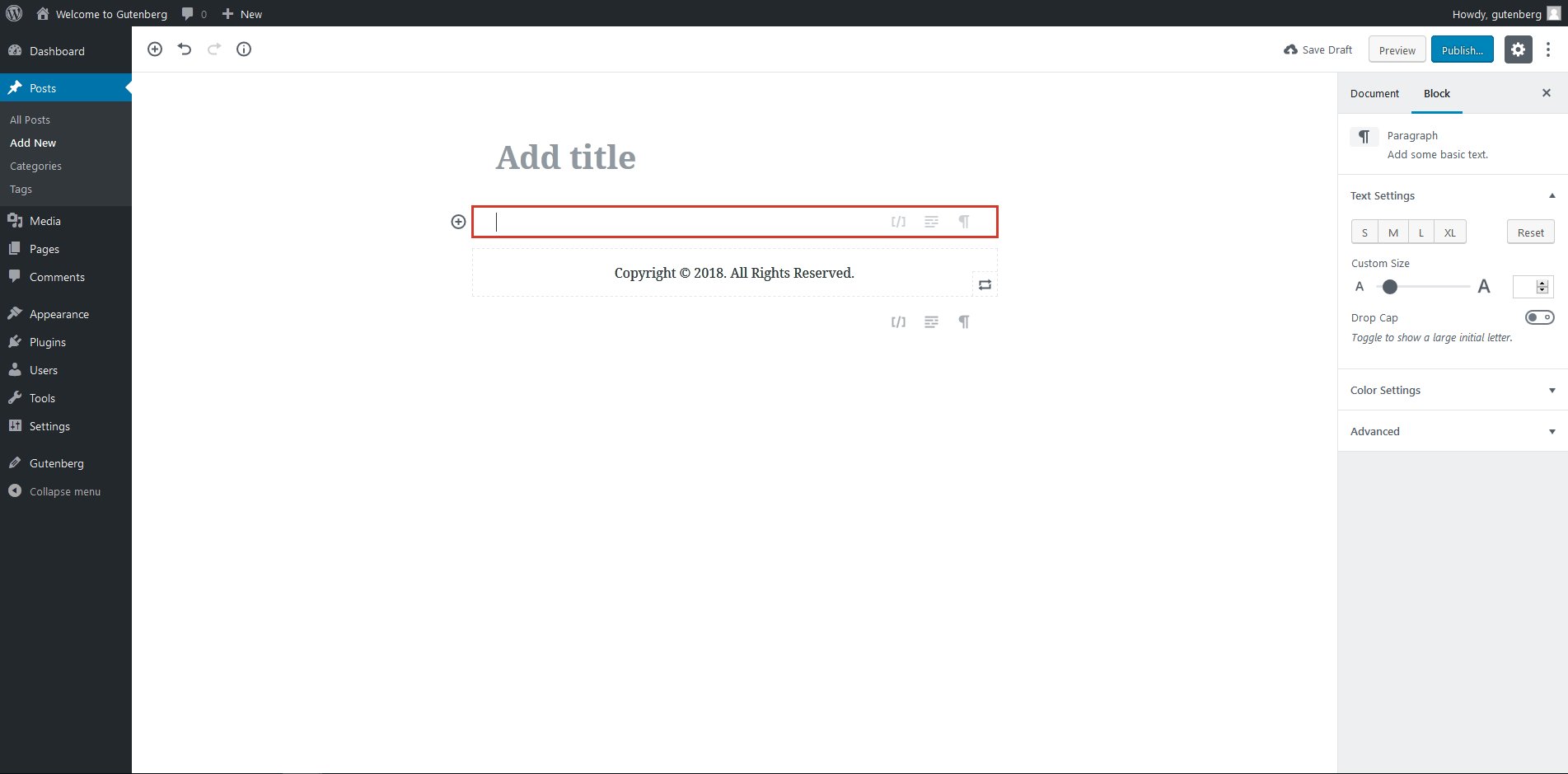
Using this feature, you can insert a new block anytime. When you bring your mouse over a block, you will see a plus icon (+). Click it to insert a new block.

Inserting a block in Gutenberg (Large preview)
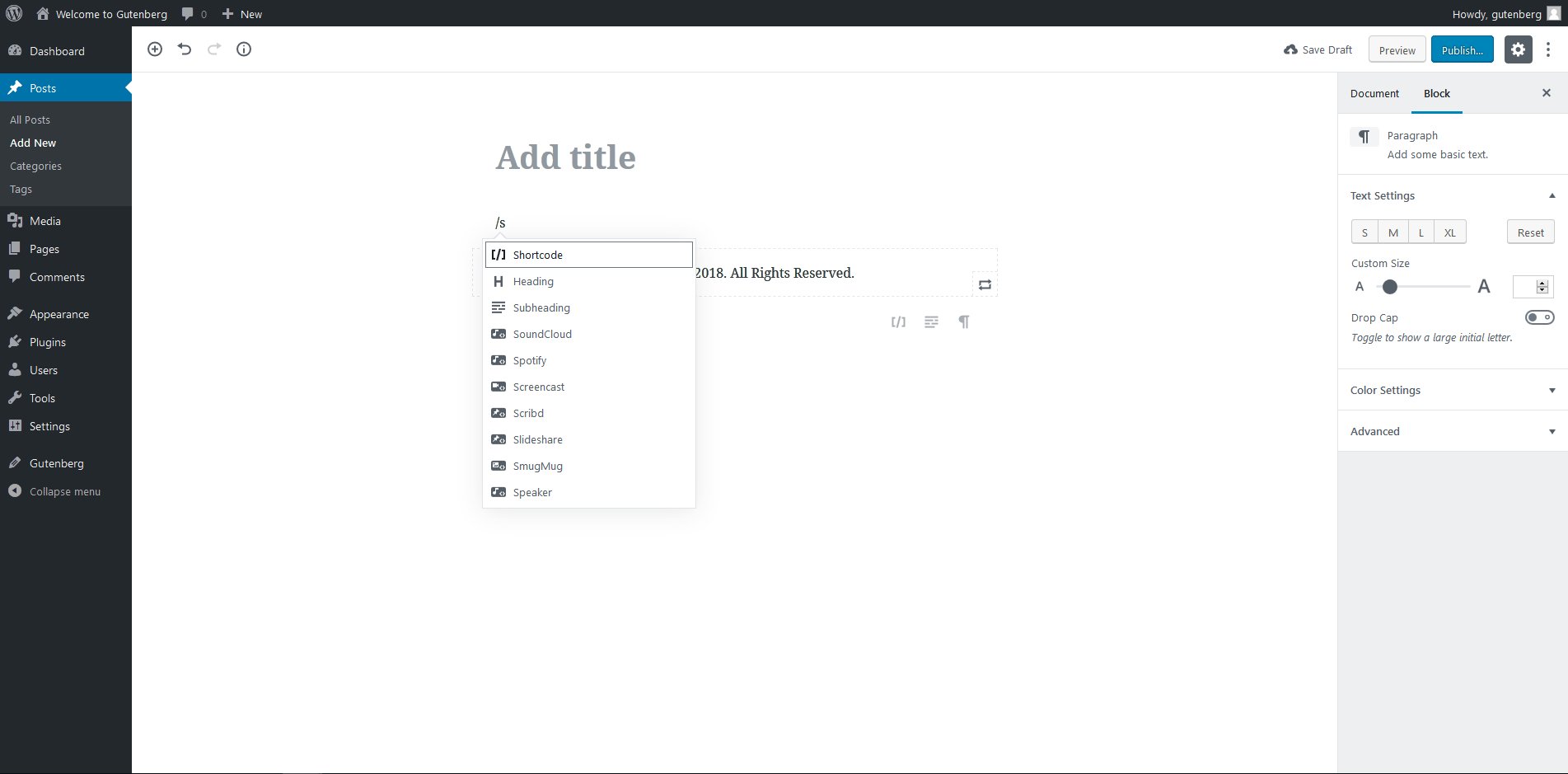
L. Slash Autocomplete
The Slash Autocomplete feature is available in Gutenberg 1.1.0 and later versions. Chances are you are already familiar with the similar feature in Slack. It was added to reduce the amount of pointing and clicking required to create new blocks.
When you open a new block, just press / (slash key) on your keyboard to select any of the autocomplete options. It works in the default paragraph block only, but it might become a part of other types of blocks in the future.
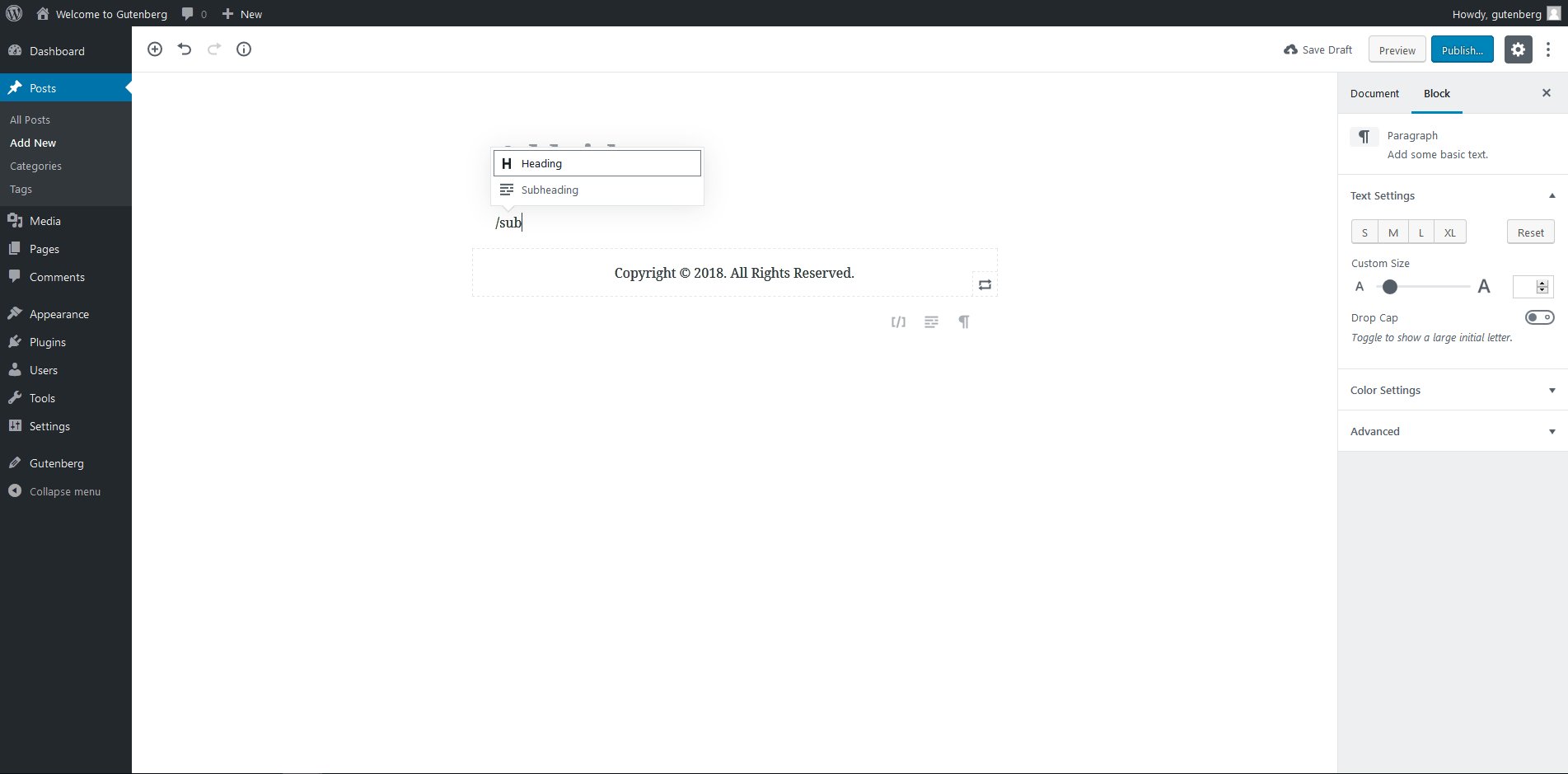
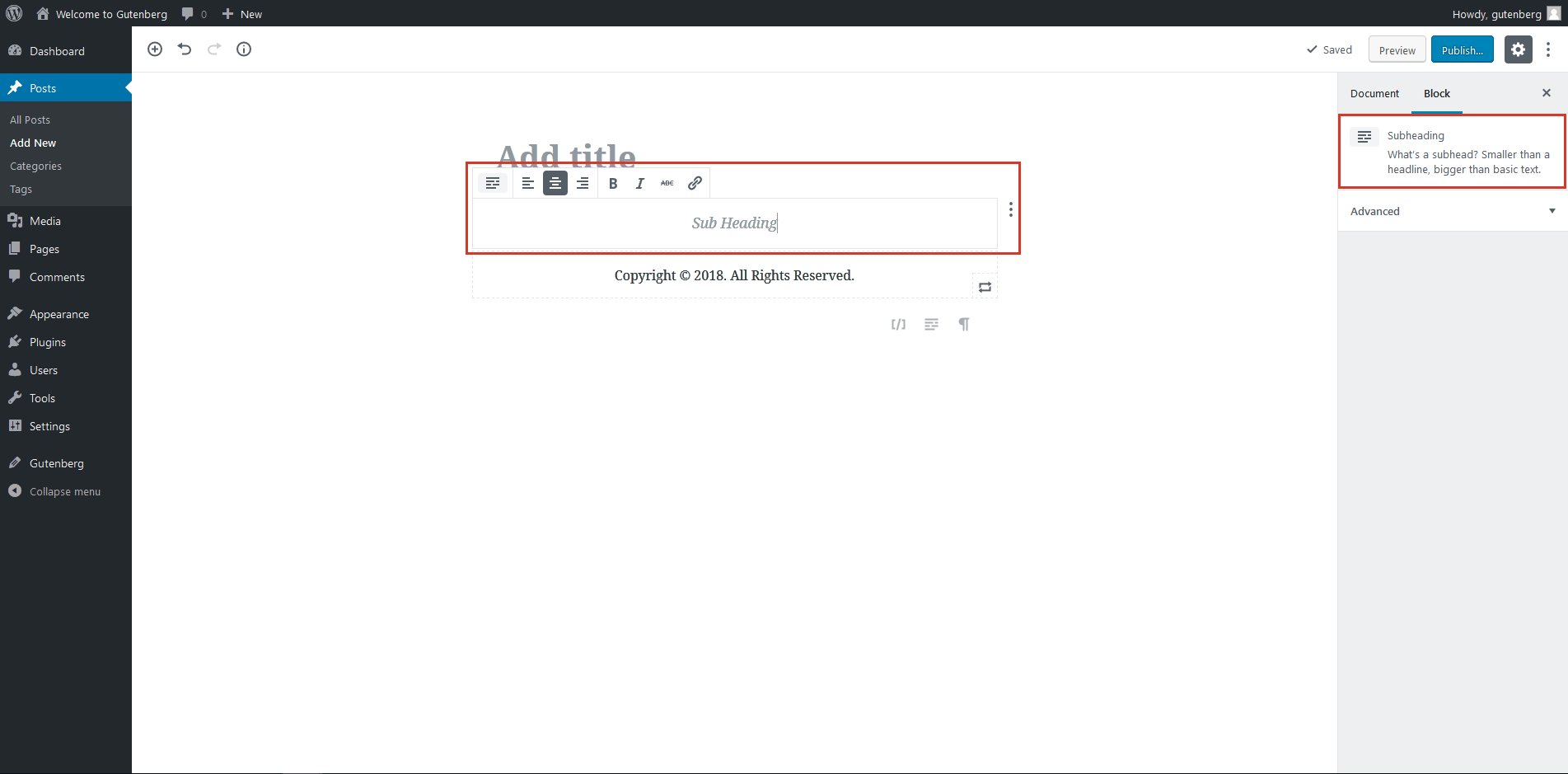
 Slash Autocomplete in Gutenberg (Large preview)
Slash Autocomplete in Gutenberg (Large preview)
M. Move Blocks
Gutenberg enables you to move each block up and down. You can use the arrows (on the left side of each block) to move them vertically.

Moving a block in Gutenberg (Large preview)
6. Gutenberg Pros And Cons
Pros
- No technical skill is required to make a custom layout for a blog post or website. It works like Medium, so people looking for that kind of style and user-friendly editing experience will love it.
- It allows you to create a consistent and advanced design without relying much on TinyMCE.
- Furthermore, blocks are an excellent concept. They allow non-developers to intuitively craft complex layouts. If you are new to WordPress or have no knowledge of it whatsoever, you are still going to love it.
- The Gutenberg editor itself works well on mobile (it’s responsive). Unlike its predecessor, it allows you to make quick edits on the go. In fact, mobile-savvy developers can manage to do more than just a few quick edits.
- The increased screen space is proving to be a less distracting user experience for many developers.
- Hardcore developers can still create customized reusable blocks using HTML5. So, it seems like a win-win for both geeks and non-technical users.
Cons
- For the time being, there is no Markdown support in the beta version of the WordPress editor.
- It still doesn’t support responsive columns. You will need to do some custom coding to make this feature responsive. So, using this feature on mobile isn’t an option right now.
- The design layout options are inadequate at the moment.
- Compatibility issues could be a significant concern for some WordPress users.
- You get only partial support for meta boxes. For now, it only supports Yoast SEO. So, using most custom plugins in Gutenberg is not possible. However, developers are working hard to extend meta box support.
- Backward compatibility is going to be a primary concern for most developers. It will destroy current plugins and themes, especially ones that require integration with TinyMCE.
7. Understanding Compatibility Issues
Despite its simplicity and agility, Gutenberg might not be everyone’s cup of tea. Most WordPress developers might find it difficult to work with, especially in the beginning. They will need to retrain their reflexes to get used to the new UX.
- Owing to the backward-compatibility issue, you will need to update many plugins and themes to ensure they are fully compatible with the new editor.
- For the time being, blocks are more focused on content. As a result, Gutenberg lacks precision and control over the layout of custom websites.
- Shortcodes are replaced by shortcode blocks. However, you will still be able to add shortcodes from the widget block.
- Meta boxes will be available under a new name and a new UI. Conflicting meta boxes are likely to lead to the classic editor, instead of Gutenberg, with an alert. While this system might prove helpful, some meta boxes will not be supported in Gutenberg.
- Custom post types are supported and remain backward-compatible in Gutenberg.
- You won’t be able to turn off Gutenberg once it is integrated in WordPress core. However, you can disable it using the official plugin anytime.
8. Gutenberg Is The Future
Contrary to popular opinion, Gutenberg is not a replacement for the current text editor. It is a new way to build websites. I like to think of it as Facebook for WordPress.
You don’t need to be a computer geek to publish things on Facebook or any other social media platform. Gutenberg is just a way to bring this simplicity and flexibility to WordPress, so that people don’t need to code in order to create and publish websites. That’s why I think it is going to be the future, not only for WordPress, but for the web in general.
Granted, Gutenberg has a long way to go. People (including me) have had issues with its implementation, but soon we will have Gutenberg-ready themes, plugins and tools surfacing everywhere. Nevertheless, you have to start somewhere. So, you might as well be a part of this change from the beginning.
9. Latest News And Further Resources
If you are interested in riding the Gutenberg train from the beginning, here are a few links to find the latest buzz. Keep in mind that none of these websites are officially endorsed by WordPress.
- Gutenberg News
- Gutenberg Hub
- Gutenberg Times
For official updates and news, you can try the following:
- “Gutenberg, Or The Ship Of Thesus,” Matías Ventura Bausero
- “Editor Technical Overview,” Matías Ventura Bausero, WordPress.org
- “Design Principles,” WordPress.org
- “wp-post-grammar,” Dennis Snell
- “#gutenberg (Dev Chat Summary: June 27th),” Jeffrey Paul
- “Introduction To Gutenberg,” WordPress.org
Wrapping Up
Whether you like it or not, Gutenberg is coming to WordPress 5.0. Do try to be a part of the ongoing discussion about it on the web. It will certainly help. In fact, while you’re at it, try to speed up the development process with your skills. Meanwhile, let me know if this post has shed some light on the topic. Drop your queries and suggestions in the comments section. I would love to keep the conversation going.

(ra, il)
From our sponsors: The Complete Anatomy Of The Gutenberg WordPress Editor




