Category: Web Design
My Design Process Of The Cover Design For Smashing Magazine Print Issue #1 My Design Process Of The Cover Design For Smashing Magazine Print Issue #1 Veerle Pieters 2019-09-18T12:30:59+02:00 2019-09-18T12:36:37+00:00 Back in 2016, Vitaly Friedman asked me to design the cover and layout for a printed version of Smashing Magazine, a magazine for web designers…
A Pain-Free Workflow For Issue Reporting And Resolution A Pain-Free Workflow For Issue Reporting And Resolution Suzanne Scacca 2019-09-17T14:00:59+02:00 2019-09-18T12:36:37+00:00 (This is a sponsored post.) Errors, bugs and other issues are bound to arise in web development. Even if they aren’t outright errors, clients often have feedback about how something was designed, where it was…
Monthly Web Development Update 9/2019: Embracing Basic And Why Simple Is Hard Monthly Web Development Update 9/2019: Embracing Basic And Why Simple Is Hard Anselm Hannemann 2019-09-13T13:17:00+02:00 2019-09-13T12:34:38+00:00 Editor’s note: Please note that this is the last Monthly Web Development Update in the series. You can still follow the Web Development Reading List on Anselm’s…

A Re-Introduction To Destructuring Assignment A Re-Introduction To Destructuring Assignment Laurie Barth 2019-09-12T14:00:59+02:00 2019-09-12T12:36:40+00:00 If you write JavaScript you’re likely familiar with ES2015 and all the new language standards that were introduced. One such standard that has seen incredible popularity is destructuring assignment. The ability to “dive into” an array or object and reference something…
Moving Your JavaScript Development To Bash On Windows Moving Your JavaScript Development To Bash On Windows Burke Holland 2019-09-11T12:30:59+02:00 2019-09-11T12:35:08+00:00 I’m one of those people who can’t live without their Bash terminal. This sole fact has made it difficult for me to do frontend work on Windows. I work at Microsoft and I’m on a…
Webflow: The Web Development Platform Of The Future Webflow: The Web Development Platform Of The Future Nick Babich 2019-09-10T12:30:59+02:00 2019-09-10T12:36:15+00:00 (This is a sponsored article.) Time-to-market plays a crucial role in modern web design. Most product teams want to minimize the time required to go from the idea to a ready-to-use product without sacrificing the…

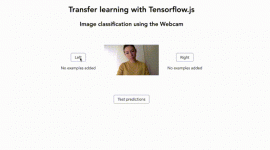
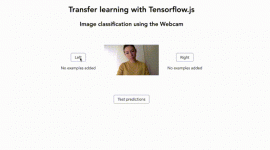
Machine Learning For Front-End Developers With Tensorflow.js Machine Learning For Front-End Developers With Tensorflow.js Charlie Gerard 2019-09-09T14:00:59+02:00 2019-09-10T12:36:15+00:00 Machine learning often feels like it belongs to the realm of data scientists and Python developers. However, over the past couple of years, open-source frameworks have been created to make it more accessible in different programming languages,…

Smashing Magazine Is Thirteen! Smashing Magazine Is Thirteen! Rachel Andrew 2019-09-06T12:00:59+02:00 2019-09-06T12:34:41+00:00 This week, Smashing Magazine turned thirteen years old. The web has changed a lot since Vitaly posted his first article back in 2006. The team at Smashing has changed too, as have the things that we bring to our community — with conferences,…
Inspired Design Decisions: Alexey Brodovitch Inspired Design Decisions: Alexey Brodovitch Andrew Clarke 2019-09-05T13:30:59+02:00 2019-09-05T12:34:54+00:00 Before writing Art Direction for the Web, I began to study Alexey Brodovitch when I became fascinated by editorial and magazine design. I was drawn to his precision, in particular, the way Brodovitch brought photographs and text together. Then, I became…
Overflow And Data Loss In CSS Overflow And Data Loss In CSS Rachel Andrew 2019-09-04T12:30:59+02:00 2019-09-04T12:35:19+00:00 CSS is designed to keep your content readable. If you consider an HTML document that is marked up with headings and paragraphs (with no CSS applied), it displays in the browser in a readable way. The headings are large…