Category: Web Design
Reducing Design Risk Reducing Design Risk Eric Olive 2020-05-07T10:30:00+00:00 2020-05-07T12:37:25+00:00 Lean, agile, do more with less. Again, and again, design culture urges us to move quickly and trim research and design operations to the point where design becomes a mere thread in the larger corporate spool. Author and designer Nikki Anderson explains the consequences of…
A Complete Guide To Mechanical Keyboards A Complete Guide To Mechanical Keyboards Ben Frain 2020-05-06T10:30:00+00:00 2020-05-06T12:26:59+00:00 About six years ago, a colleague I’ll call Tom, because that’s his name, forwarded me a link to the ‘WASD CODE’; a keyboard focused on the needs of programmers, designed with the help of Stack Overflow’s Jeff Atwood. I…
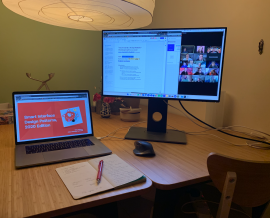
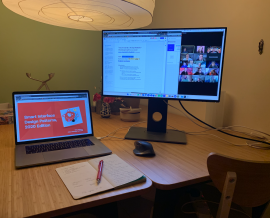
Meet SmashingConf Live: Our New Interactive Online Conference Meet SmashingConf Live: Our New Interactive Online Conference Vitaly Friedman 2020-05-05T12:50:00+00:00 2020-05-06T12:26:59+00:00 In these strange times when everything is connected, it’s too easy to feel lonely and detached. Yes, everybody is just one message away, but there is always something in the way — deadlines to meet,…

Smashing Podcast Episode 15 With Phil Smith: How Can I Build An App In 10 Days? Smashing Podcast Episode 15 With Phil Smith: How Can I Build An App In 10 Days? Drew McLellan 2020-05-05T05:00:00+00:00 2020-05-05T12:36:36+00:00 In this episode of the Smashing Podcast, we’re talking about building apps on a tight timeline. How can you…
An Introduction To React With Ionic An Introduction To React With Ionic Jerry Navi 2020-05-04T10:30:00+00:00 2020-05-05T12:36:36+00:00 The Ionic Framework is an open-source UI toolkit for building fast, high-quality applications using web technologies with integrations for popular frameworks like Angular and React. Ionic enables cross-platform development using either Cordova or Capacitor, with the latter featuring support…
Readability Algorithms Should Be Tools, Not Targets Readability Algorithms Should Be Tools, Not Targets Frederick O’Brien 2020-05-01T11:30:00+00:00 2020-05-01T12:35:03+00:00 The web is awash with words. They’re everywhere. On websites, in emails, advertisements, tweets, pop-ups, you name it. More people are publishing more copy than at any point in history. That means a lot of information, and…

Join Our New Online Workshops On CSS, Accessibility, Performance, And UX Join Our New Online Workshops On CSS, Accessibility, Performance, And UX Rachel Andrew 2020-04-30T12:00:00+00:00 2020-05-01T12:35:03+00:00 It has been a month since we launched our first online workshop and, to be honest, we really didn’t know whether people would enjoy them — or if we…

Mirage JS Deep Dive: Understanding Mirage JS Models And Associations (Part 1) Mirage JS Deep Dive: Understanding Mirage JS Models And Associations (Part 1) Kelvin Omereshone 2020-04-30T09:30:00+00:00 2020-04-30T12:35:04+00:00 Mirage JS is helping simplify modern front-end development by providing the ability for front-end engineers to craft applications without relying on an actual back-end service. In this…

Brighten Up Someone’s May (2020 Wallpapers Edition) Brighten Up Someone’s May (2020 Wallpapers Edition) Cosima Mielke 2020-04-30T07:20:00+00:00 2020-04-30T12:35:04+00:00 May is here! And even though the current situation makes this a different kind of May, with a new routine and different things on our minds as in the years before, luckily some things never change. Like…
Implementing Dark Mode In React Apps Using styled-components Implementing Dark Mode In React Apps Using styled-components Blessing Krofegha 2020-04-28T10:30:00+00:00 2020-04-29T12:35:29+00:00 One of the most commonly requested software features is dark mode (or night mode, as others call it). We see dark mode in the apps that we use every day. From mobile to web apps,…