The Value Of Storyboarding For Product Design

The Value Of Storyboarding For Product Design
The Value Of Storyboarding For Product Design
Joshua Bumcrot
2018-11-06T14:15:20+01:00
2018-11-07T10:45:16+00:00
When you think of the word “storyboarding,” you probably think about film, media, and video creation. Historically, this is what storyboards have been used for, but who says we can’t use them for product development as well?
Storyboards are an effective communication and product development tool for digital marketers, content creators, user experience specialists, and product managers. In this article, I’ll teach you why storyboarding is valuable to the product development process, as well as why it can reduce interdepartmental miscommunications as well as overhead costs.
Below is a comic of a clear and common situation experienced by most companies. Words can only go so far as to effective explanations and miscommunications are are a common occurrence in the product development world. As you read the article, keep this image in mind and notice examples where storyboarding or visual communication may be able to prevent misunderstandings.

The ‘Tree Swing’ communication problem (Large preview)
Web forms are such an important part of the web, but we design them poorly all the time. The brand-new “Form Design Patterns” book is our new practical guide for people who design, prototype and build all sorts of forms for digital services, products and websites. The eBook is free for Smashing Members.
Check the table of contents ↬
I’m going to set a scene that almost all tech companies experience on a regular basis:
Marketer Mary has an idea for a new product. Mary thinks this product will be a huge winner and goes to tech to have them build it.
Developer Diane hears Mary’s idea and tells her she will start working on it. As Diane continues to build out functionality, she realizes that the product will actually be much more efficient if she combines some of the parts and cuts out others. Diane finishes building the product and sends it over to Creative Chris.
Chris meets with Mary to discuss the product’s UI, where Mary explains her ideas. Chris gets to work. He starts to incorporate Mary’s ideas but quickly realizes that he has a much better and more interesting UI concept in mind, and eventually completes the product that way.
Once the project is complete, Mary is upset. The product has neither the functionality she asked for, nor does the UI allow the user to navigate the product properly.
All three departments go back to the drawing board to redo the product, and a significant amount of time and money has been wasted.
This common situation is not one person’s fault. Mary should have explained to Diane and Chris her clear end goal of the product and let them create it with the goal in mind. Diane should have understood that Mary was asking for specific functionalities for a reason and even though her product may have been more efficient, it’s useless if it doesn’t accomplish the desired end goal. Chris should have understood that even though Mary’s UI concept may not have been the most aesthetically pleasing, she had that UI for a reason. They should have worked together to create a concept that works for everyone.
There are a few ideas out there on how to attack common product development miscommunication problems, however, many have found the most successful solution is to create storyboards throughout the product development process.
A storyboard is a collection of cells, either in a linear progression or mapped out from a central idea that tells a story. Each cell can contain an image, a title, and a description that provides specific information to the reader about certain aspects of the story. Storyboards are meant to be simple representations of a larger concept, and force both its creators and readers to break down large complex topics into simple step by step subsections.
The Journey Of Entrepreneur Erin
The fictional, but based on real events journey of an entrepreneur using storyboards to help her and her team design, build, and iterate a her product.
Erin left her job at the big company she worked for and decided to pursue her dreams and start her own company. She already had an idea — SoLoMoFoo. SoLoMoFoo is an application to alert employees when free food is available in common areas — like conference rooms, shared office kitchens, or private offices. At her old job, she had noticed far too often that free food goes to waste due to lack of awareness and employees become disgruntled after hearing about free food that they had just missed. She decided that this problem needed a solution and that she was going to build it! First, she needed to figure out who exactly her target users would be.
A useful way to discover potential target users is to create personas. Erin decided she was going to map out a few of her target users and buyers and record some of their unique characteristics.
Creating Personas
Creating personas can help you step out of yourself. It can help you to recognize that different people have different needs and expectations, and it can also help you to identify with the user you’re designing for.
— Rikke Dam, Co-Founder of Interaction Design Foundation

Personas for SoLoMoFoo (Large preview)
Erin knows that SoLoMoFoo will solve a problem that exists (the lack of awareness about free available food) — but who does this problem exist for? Who will be using her product? Before Erin starts to create storyboards she first has to build her personas. Generally, companies will have to focus on two different types of personas — user personas and buyer personas.
1. User Personas
These are fictional depictions of quintessential users fitting a certain criteria. Most products will try to limit the number of two or a maximum of three key user personas, and then focus the majority of marketing efforts on attracting these users. In SoLoMoFoo’s case, there are two key user personas that Erin has identified:
- Baking Ben
Ben is often bringing free food into the workplace to share with coworkers. He feels a little weird about emailing the entire office every time he brings in cupcakes so he would love an app that alerts his coworkers for him. - Hangry Hank
Hank is constantly missing free food and is upset because of it. He feels less productive when he’s hungry and would be very interested in an app that alerts him anytime food is available.
2. Buyer Personas
Often times the intended user of your product is not the same as the intended buyer. In SoLoMoFoo’s business model, an entire company will purchase the SoLoMoFoo app and have their employees download it. This way everyone in the office will both be able to send alerts when they have free food, and receive alerts when they’re looking for food. Erin has decided that the most likely purchaser of SoLoMoFoo will be the HR department.
- HR Hailey
Hailey is the HR manager and has purchasing power. She is constantly looking for ways to improve employees’ morale and engagement. She is incentivized by her superiors to inspire energy and teamwork amongst the employees and has a budget to spend on applications or tools that will help her do this.
Creating these personas will help you step inside the shoes of both your users, and your buyers (if they are different). It helps you take a step back from your product and see it through the eyes of the people you are designing for.
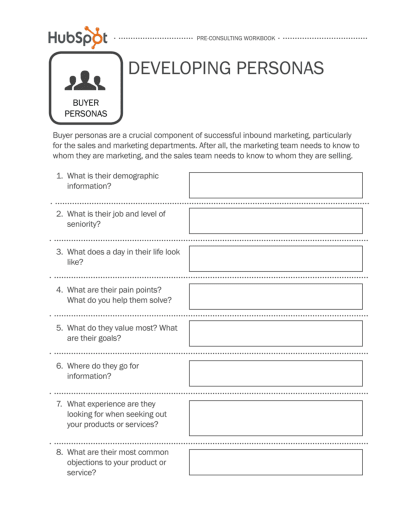
To start creating the personas you need, there are several online resources you can use. For example, you can use a persona worksheet template like one of these:

HubSpot persona template (Large preview)

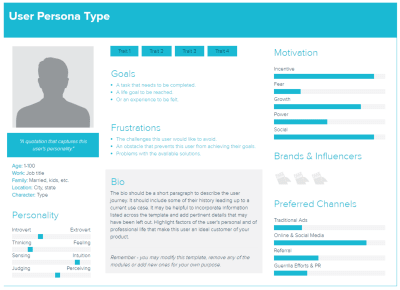
Xtensio persona template (Credit to Xtensio) (Large preview)
Or use a persona creation tool like this one from HubSpot.
After personas have been created, the next step is to discover how these personas would come in contact with the problem you’re solving for, your product as a solution, and how the product would ultimately benefit their lives. A great way to step into your personas’ shoes is to create journey maps.
Journey Mapping
Customer journey mapping helps you to visualize your customer’s experience from the customer’s point of view, across all the different touchpoints they have with your brand as they seek to achieve a specific goal or goals.
— Tandem Seven Experts
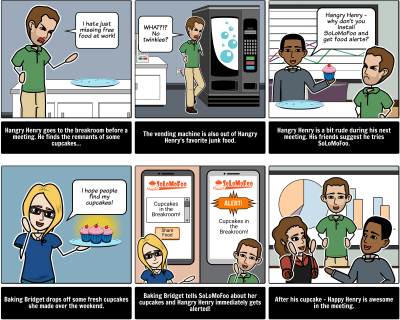
Now that Erin has identified SoLoMoFoo’s key user and buyer personas it’s time for her to discover how these personas may come across her product, how they would use it, and what potential obstacles they may face throughout the process. A great way to do this is to create journey maps in the form of storyboards. Creating these journey mapping storyboards forces the product designer to walk in the user or buyers shoes and experience their product in a step-by-step manner.

Customer journey map for SoLoMoFoo (Large preview)
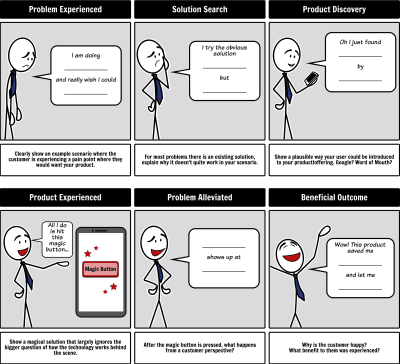
A journey map storyboard can generally be broken down in six key components:
You have decided to create your product for a reason. You believe that your target users are experiencing a problem that they want solved. What is the problem that your product solves for?
After your persona has experienced the problem, you believe they will go searching for a solution. What methods will they use to search? These can be potential marketing channels to consider for your go-to-market strategy.
During their search, your personas will come across your product and decide to start using it. How will they know this is the product for them? How will they get started? What barriers to entry might they face?
The persona will now use the product and experience the intended objective. How do they use it? Can they use it immediately or are there other steps they need to take?
After the intended product objective is attained the users problem is alleviated. Is this the same problem you were attempting to solve for at the beginning of your storyboard? What other potential problems might stem from your solution?
Now that persona’s problem is alleviate, why is their life better? What benefit did solving their problem bring to them and how will this improve their situation?
Need an example? Take a look at the illustration below:

Customer journey map template (Large preview)
In the case of Entrepreneur Erin, she has to consider how the lack of access to free food would affect HR Hailey, how she would research possible solutions, how she would come across SoLoMoFoo, how the SoLoMoFoo platform would be implemented at her place of work, and the potential benefits and timeline for those benefits that the SoLoMoFoo program would bring.

Buyer journey map for SoLoMoFoo (Large preview)
Creating journey maps in the form of storyboards is a useful way to humanize your buyers. It’s essential to remember that your users are not just numbers, but real people. Having a human character and their personal journey map story associated with each persona serves as a constant reminder that your users are people, and their needs are constantly changing.
These journey maps are not only a great external product development tool, but also a great way to minimize internal miscommunications.
By developing user personas and a customer journey map storyboard, everyone is able to visualize the steps a persona would take when engaging with your product. Creating journey maps and presenting them to coworkers allows team members to view your vision in a realistic and tangible way. Once every department understands your journey maps, you can all reach consensus on what the final product will be, and the development process can continue with everyone on the same page.
Storyboarding For UX Design
Storyboarding in UX is a tool which can help you visually predict and explore a user’s experience with a product.
— Nick Babich, Editor-in-chief of UX Planet

User-experience storyboard (Large preview)
Entrepreneur Erin has successfully identified who she believes her target users and buyers are and how they will come in contact and use her product. Now it’s time for her to design the SoLoMoFoo user experience.
A useful way to step back and view your product from a user’s point of view is to create UX concepts through storyboarding. Creating storyboards, cell-by-cell, forces you to walk through every step of your UX process as a user. You can easily create multiple storyboards and try out different UX approaches to find the most efficient concept.
Erin wants to design SoLoMoFoo as a simple app so she reviews the personas and journey maps with her development and marketing team so they are clear on the product vision and together they start designing a user experience.
Creating these visual, tangible storyboards points out potential flaws in your UX — maybe you are forcing your users to take a long leap in one step and is not intuitive. Or, perhaps you have a few steps in your UX that could be combined into one thus eliminating superfluous actions.
According to UX Specialist, Luca Morovian:
“The UX storyboard can help visually predict and explore the user experience with a product. It visualizes how people would interact with a service or app. A UX storyboard can also help understand users current motivations and experiences connected to a certain problem.”
The power and value of storyboarding for UX comes in the creation process, letting you experience your product as a user, which allows you to best optimize for effective design and an improved conversion rate.

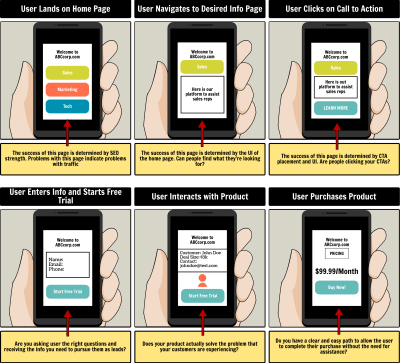
User-experience storyboard with detailed descriptions (Large preview)
Finally, Erin has identified her target users and buyers, journey mapped their process, and built a streamlined UX — but the product development process is never over.
Storyboarding For Product Iterations And Improvements
Your people know your products better than anyone else so as long as you ask the right questions and use appealing storyboards, you can solicit reactions from them and start a discussion on whatever it is you need to find out.
— Andre Bourque, Entrepreneur
Erin has now identified who she thinks will use and buy her SoLoMoFoo, how they will come across the product and engage with it, and how the platform user flow will be designed.
As product developers are aware, a product is never fully complete. As technology changes, users adapt and so must your product. It’s important to constantly be referring back to your customer journey maps and user personas to make sure they are still accurate to your product. As you learn more about your users and user-case scenarios, your product should adapt accordingly.
When looking into product iterations, most product development teams have a tough time isolating the scope and deciding on which aspect of the current product they want to change. Storyboards can help product designers break their product into individual segments, which then allows them to specifically work on one aspect of a product without involving others.
Here are a few questions you may want to use as a guide:
- Do you have a homepage conversion rate issue and want to modernize UI?
- Are users not responding to your call-to-actions? Maybe your UX is too complicated? Or maybe people just aren’t purchasing your product, so are you really solving your perceived problem?
Having a storyboard of your product allows you to clearly see which parts of your product are responsible for which users’ actions. As a result, you can focus your iteration process on one aspect of your product instead of the product as a whole allowing for faster improvements and a cleaner process.
How To Begin
Now that you have the knowledge on how to start using storyboards in your product development process, it’s time to get started.
Here are some quick steps to help you make the first step:
In conclusion, you now have tools to start incorporating storyboarding into your product development process. From the beginning in identifying your target users all the way to the end in building a UX and iterating your product for improvements.
Using storyboarding through the product design process will help prevent simple miscommunications and allow both you and your team to have a clear concept of what your product will accomplish and look like. Start storyboarding out your new product idea today!

(yk, ra, il)
From our sponsors: The Value Of Storyboarding For Product Design




