5 Ways Google Analytics Helps Web Developers In UI/UX Design

Google Analytics is one of the most popular marketing analytics platforms out there — and not just because its standard version is free. More than a million organizations worldwide use this platform to gain better insights on user behavior on their websites.
However, for most web developers, their involvement with Google Analytics ends with just installing the base code for pageviews. This code usually looks like this, when using the gtag.js version of the code:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-35169008-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-35169008-1');
</script>
Or it looks like this, with the analytics.js implementation:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
While there’s already many data points made available with this basic implementation, they end up missing out on other key features. Due to the lack of available data to consult, there have even been cases where web developers or designers choose to remove a specific feature on the site, without realizing that most users use that feature regularly.
Hence, here are five of the most important features in Google Analytics that you can utilize to improve user experience — and separate you from the rest of the web developers and designers out there:
1. Use Events To Identify User Interactions On Specific Parts Of Your Website
As stated above, the basic Google Analytics code only tracks pageviews by default. If you want to track actions on your website, such as button clicks or form submissions, you’ll need to fire a separate Google Analytics event. These events can be implemented by adding the following code with the appropriate Event Category, Action, and Label information:
ga('send', {
hitType: 'event',
eventCategory: 'Event Category',
eventAction: 'Event Action',
eventLabel: 'Event Label'
});A shorthand version of the code is also available in this format:
ga('send', 'event', 'Event Category', 'Event Action', 'Event Label');Once the events are set up, they will show up in the Google Analytics UI under the Behavior > Events > Top Events report:
As a best practice, you can use Event Category to group events based on a specific function (ex. Page Engagement, Ecommerce). Meanwhile, you can use Event Action to identify the exact action the user made (Click, Scroll, Form Submission) while you can use Event Label to get the URL where the event was fired.
Alternatively, a better way to implement these events would be to use Google Tag Manager instead. In lieu of the actual Google Analytics code, you will need to install the Google Tag Manager code instead:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-5PLFVFV');</script>
<!-- End Google Tag Manager -->Then once Google Tag Manager is set up, all you need to do is to set up the Google Analytics Page View tag and the Event tags you need. Simply create a new Tag by clicking the “New” button, then click on Tag Configuration, and Google Analytics will be one of the default options available:

You’ll then be able to select between the different Google Analytics tag types, which includes “Event” as one of them. Once you’ve filled in the Tag Configuration details, you’ll just need to set up the appropriate trigger to fire the event. There are already built-in triggers such as clicks on Google Tag Manager; you’ll just need to select the one suitable for your event.
Don’t forget to test the tag in Google Tag Manager’s preview mode, then click publish once the set up is complete.
Take note that it’s important to be careful when you’re implementing events via Google Tag Manager or by adding the actual code for events via Google Analytics. Whatever approach you choose for implementation should be the same all throughout the site. Either you go all the way with Google Tag Manager or with hard-coding the actual event code.
Otherwise, you may end up tracking the same website action twice — once by adding the event code, another via Google Tag Manager — and recording duplicate data inside Google Analytics.
Adding events even become more important when it comes to setting up Ecommerce and Enhanced Ecommerce tracking for Google Analytics. While you do need to turn on these settings in the Google Analytics interface, you’ll need to go back to your tracking and add separate ecommerce events. These events are needed to send the complete set of e-commerce data back to the Google Analytics servers.
2. Learn How Far Users Scroll Down The Page With Scroll Tracking Events
Other than tracking clicks and form submissions, events in Google Analytics can be also used for scroll tracking. This can be done by adding the Google Analytics event code to fire once a specific element appears in the viewport. You can also set the code to fire if the user has scrolled a specific percentage down the screen.
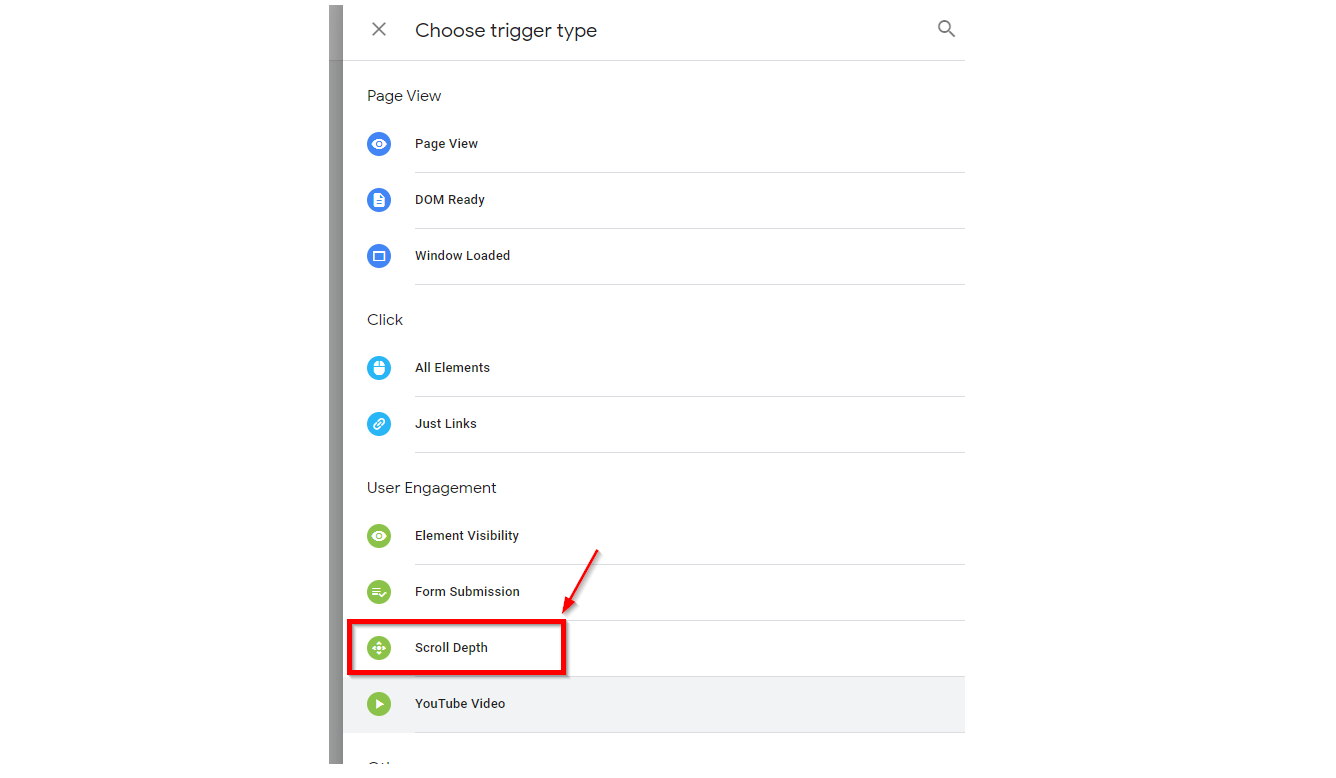
Alternatively, in Google Tag Manager, scroll tracking can be implemented much easier by using the Scroll Depth trigger. All you need to do is to create a new trigger, select the “Scroll Depth” trigger type, then fill in the necessary details.

So how can this feature help you in terms of user experience? For starters, this obviously can help you determine up to what part of the page are users willing to scroll down. Since that data is in Google Analytics, you can segment that data based on device or browser, time of day, location, etc.
That way, if you’re deciding whether you can place a specific widget for a specific kind of user, you have some data to back up your decision. This can also eliminate the need to purchase separate scroll tracking software, as all you’ll need is a bit of time to implement this feature.
3. Get An Estimate Of How Much Time They Actually Spend On Your Website
Learning up to where people scroll is one thing; finding out how much time they spend on the site is another. Thankfully that’s also possible to measure with Google Analytics.
By default, after installing the Google Analytics pageview tag, users can already get a metric called Avg. Session Duration. This metric is generally understood to measure the amount of time that a user spends on each visit to your website (a session).
However, this metric can be inaccurate at times. After all, Google Analytics really only measures Avg. Session Duration based on the timestamps of the data (hits) that it receives.
This also explains why most bounces — or visits on the website with either only one pageview or event in them — have an Avg. Session Duration of 00:00:00.
So how would you get around this limitation? By firing timing hits. These can help accurately calculate the amount of time a user spends on a page without recording another pageview or event. You just need to send the timing hits by implementing this code to fire at specific intervals on your site:
ga('send', 'timing', [timingCategory], [timingVar], [timingValue], [timingLabel], [fieldsObject]);A more detailed description of each field is available on the Google Developers’ site.
Once implemented, these hits will be visible in the Behavior > Site Speed > User Timings section in Google Analytics.
Alternatively, since timing hits have a cap of 10,000 hits per day, you can create custom events that fire at specific intervals instead. Like other regular events, these would then be visible in the Behavior > Events > Top Events section.
A word of caution when setting up timing hits, however: make sure to add a “timeout” of sorts for them. That way these hits won’t continuously fire — and the data sent to Google Analytics — for too long, if the page was just left open on an unattended browser.
4. Find Out Where Users Get Stuck Or Other Pain Points On The Website
Once you’ve implemented events and timing hits on Google Analytics, you’d see them in the different sections of the platform. However, this introduces a new challenge: how can you unite these different data points into one report that shows the entire user journey on your website?
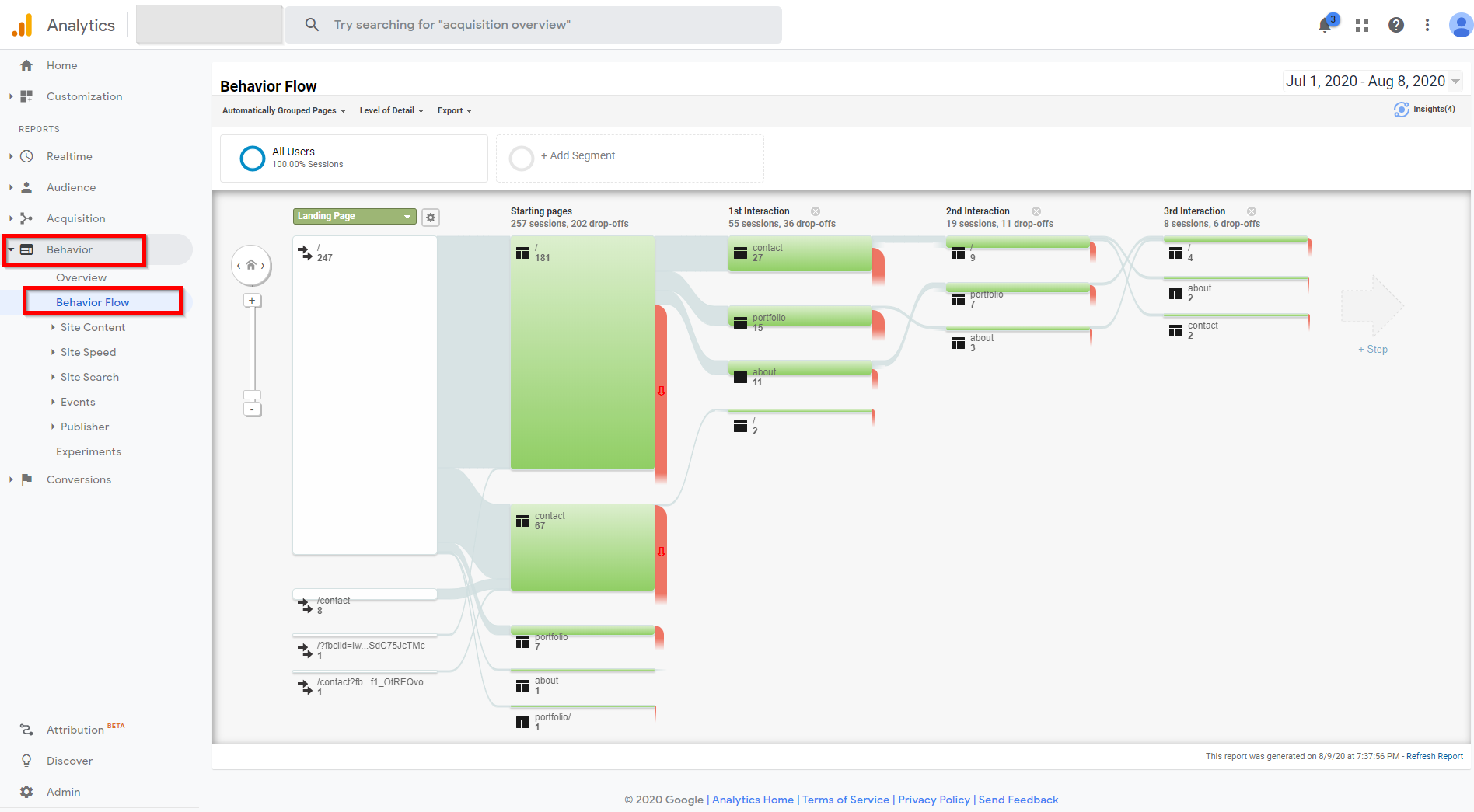
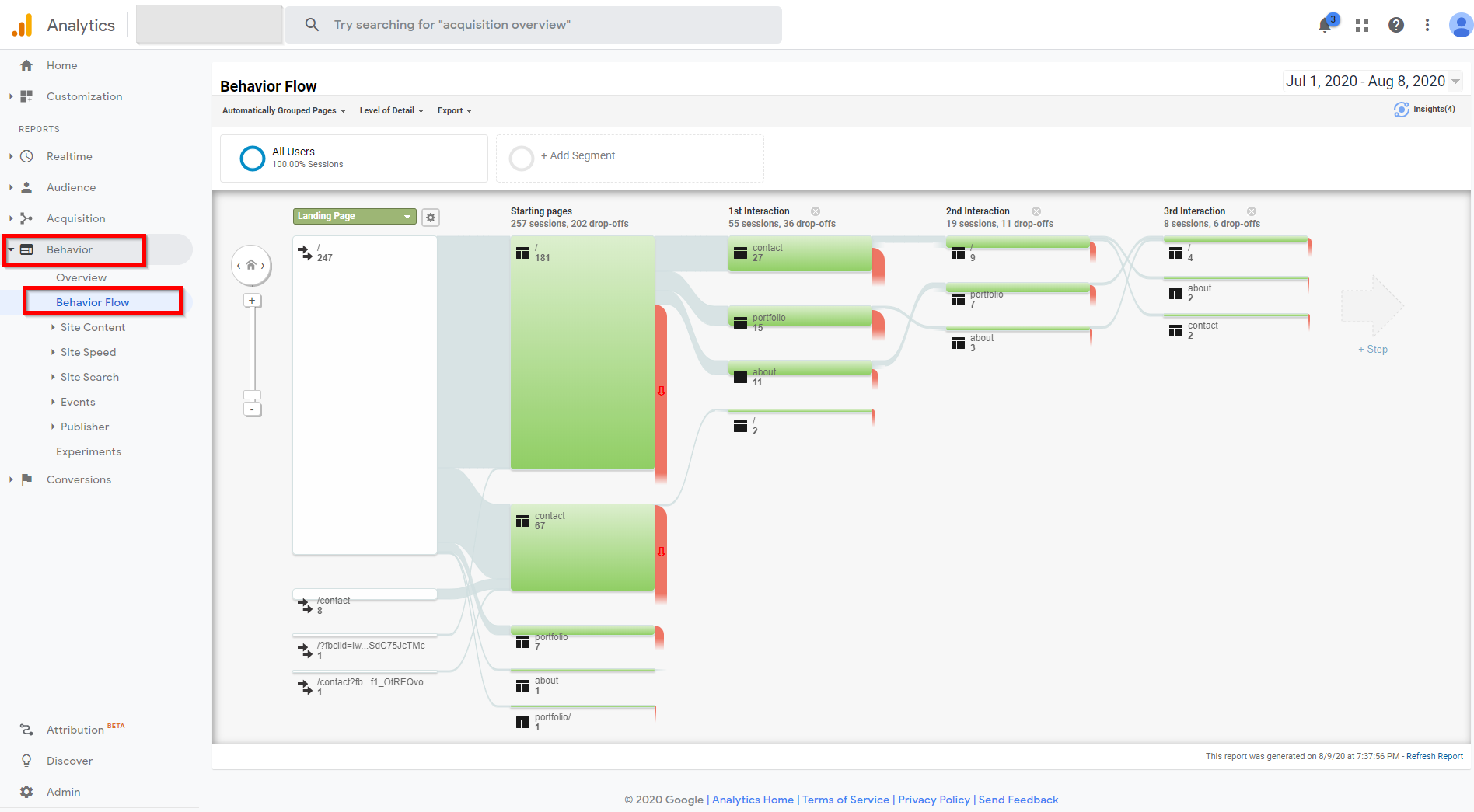
That’s where the Behavior Flow report in Google Analytics comes into play. This report, which appears as a flowchart, shows how users arrive at the site and the subsequent pageviews or actions they take before dropping off.

By default, the Behavior Flow report uses the Landing Page and the specific pages that groups of users go to.
You can also change the Behavior Flow report to focus more on events. Simply click to the dropdown menu below the report’s header and select “Events” or “Pages and Events.”

A little caveat with using the Behavior Flow reports, however: when looking at data for larger websites, such as those with millions of pageviews, sampling may occur. This sampling is set in place to help Google Analytics crunch through all the data in a specific amount of time.
To minimize sampling, you can adjust the date range covered by the Behavior Flow report to reduce the amount of data that Google Analytics needs to analyze. In addition, you can also adjust the granularity of your analysis by clicking on the “Level of Detail” dropdown and setting it to “Show fewer connections.”

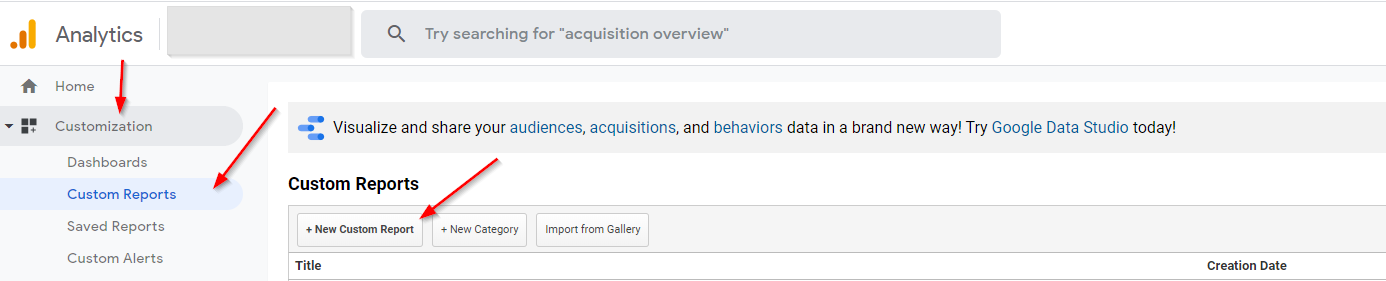
If the Behavior Flow report is not enough, you can also set up Custom Reports in Google Analytics. To set these up, go to Customization > Custom Reports, then click the “New Custom Report” button.

Custom Reports can come in three different formats:
- Explorer, which looks similar to the default Google Analytics reports.
- Flat Table.
- Map, best for geographic overlays.
You can also adjust the settings to filter based on specific metrics using exact match or regular expressions.
That said, some dimensions and metrics may appear off when combined with each other. This may be due to these metrics having different scopes–one metric may be measured at the user level, while another metric may be measured at the session (website visit) level. For more information about Google Analytics scopes, you can check out the Processing section of this Google Analytics Help Center article.
5. Discover The Kinds Of User Behavior That Lead To Conversions And Which Actions Don’t
At the end of the day, a client or your employer is having a website made to achieve a tangible objective. This can be as diverse as selling your company’s products online (ecommerce), generating sign-ups for a service (lead generation), or even just to promote the company’s services (awareness).
That’s where the true strength of Google Analytics lies. By collecting data based on a combination of pageviews and different events, you can get more in-depth insights into what users actually do on your website. In addition, you can isolate specific key actions as conversions on your website by creating goals.
To do so, simply go to Admin > Goals, and then click New Goal. You can then choose from a template or set up a custom goal based on a destination ‘pageview of a specific page), events, duration, or even a number of pageviews.


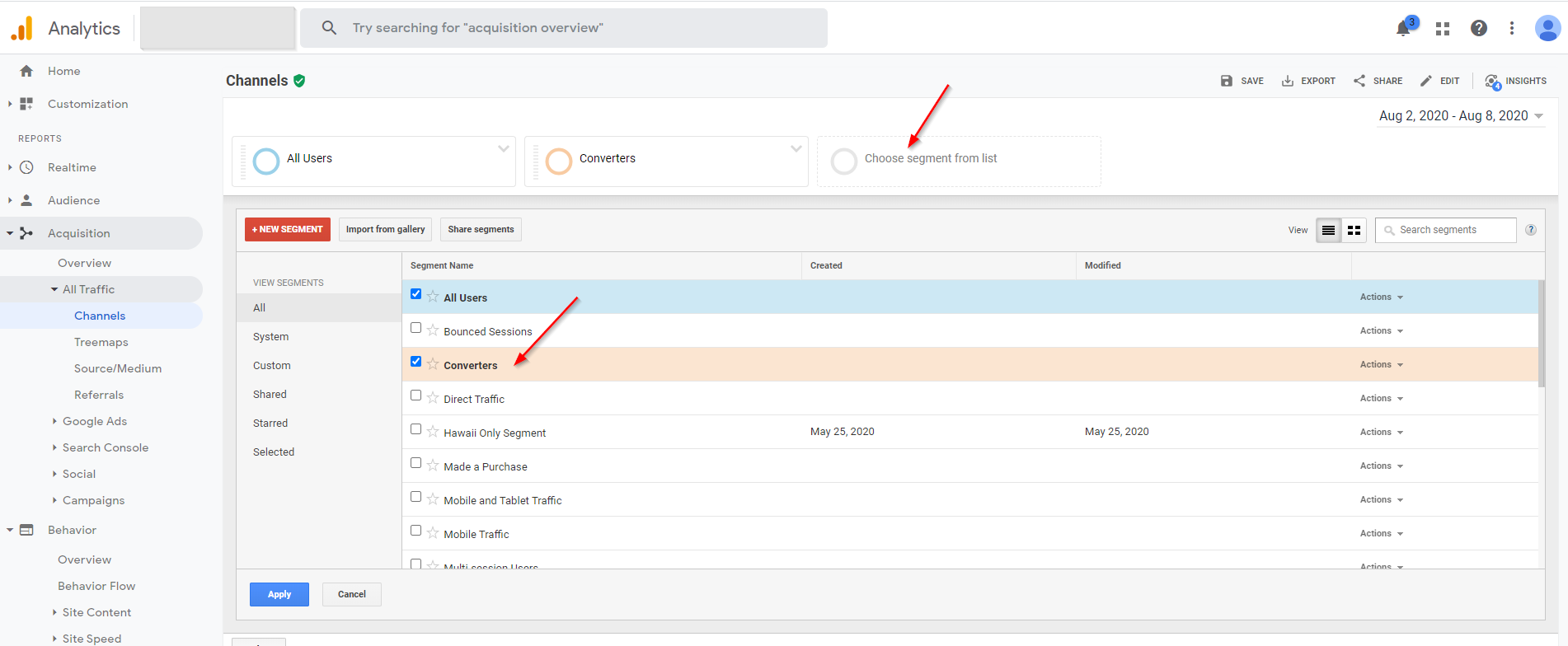
Once you’ve set up your goals, you can then use Google Analytics segments to analyze the actions that users with conversions have, versus those who did not convert. This is available by default — simply select the Converters or the Non-Converters segments to apply on your reports.

If you want more specific segments regarding conversions, you can click on the Actions option to copy the segment and add your own criteria. For example, you can add age, gender, location, or language for further filtering based on demographics. You can also create segments based on how users got to your site (source and medium), the device they’re using, or even based on the chain of actions they took on your site (under Advanced > Sequences).
Of course, you can always create segments from scratch in Google Analytics. Simply open the Segments dropdown then click on the red New Segment button to make your own.

With all these features available for free, Google Analytics is truly one of the most powerful tools that any web developer or designer can utilize. However, adding these features to your site is just the tip of the iceberg. There are so many other functionalities there to explore, such as the Measurement Protocol that allows Google Analytics to collect data from IoT devices.
To know more about Google Analytics, you can check out these official Google resources:
- Google Developers — Google Analytics Documentation
- Analytics Help — Google Support
- Google Analytics Academy
Lastly, before implementing Google Analytics, make sure to double-check the data privacy regulations in your region to avoid any unintentional violations. For more information about ensuring compliance with these regulations, please consult this Google Support article.
By balancing the end user’s data privacy rights plus the need to collect data for actionable insights, Google Analytics is definitely one of the finest tools for UI/UX design that’s out in the market.
From our sponsors: 5 Ways Google Analytics Helps Web Developers In UI/UX Design